11 extensiones de Google Chrome para aplicaciones web
Firefox y Google Chrome son multiplataformas similares en sus funcionalidades, ambas tienen herramientas de gran utilidad y son fáciles de usar, aunque Firefox consume menos memoria RAM y Chrome responde más rápido a la hora de iniciar el navegador y desplegar la interfaz.
La fase beta de Google Chrome fue lanzada el 2 de Septiembre de 2008 y su primera versión estable, el 11 de Septiembre de ese mismo año. Desde entonces, ha crecido y se ha expandido tanto que no sólo es un navegador para PC, sino también para tabletas, teléfonos inteligentes y su expansión cobija sistemas operativos para PC como Windows, Mac, Linux.
Este navegador tiene un crecimiento en el mercado del 42 por ciento, cifra que lo ubica como el más usado del mundo.
En el actual artículo hablaré de algunas extensiones de Google Chrome, que te ayudarán a realizar cualquier desarrollo web con claves para facilitar el trabajo de depuración, maquetación y ajustes.
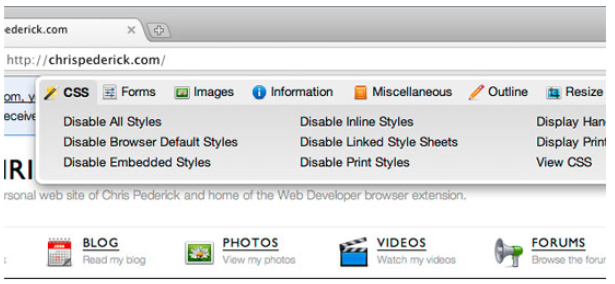
1. Web Developer
Ha sido incluido en Google Chrome con una interfaz muy pulida, tiene opciones para examinar y comprender diseños de página web, incluyendo información de Hojas de estilo CSS sobre ciertos elementos, control de la caché del navegador, redimensionar la ventana del navegador, validadores de código, desactivar funciones (JS, CSS).

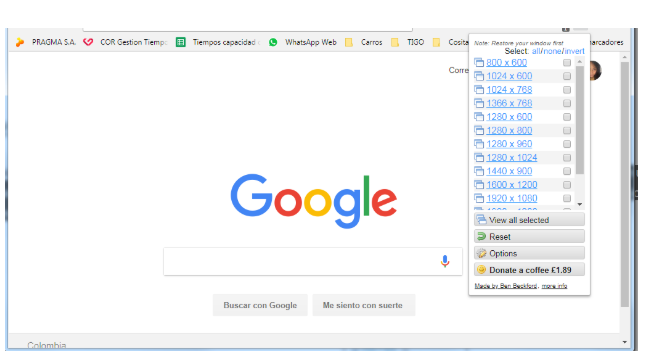
2. Resolution Test
Se utiliza para probar páginas web en diferentes resoluciones de pantalla, cuenta con una opción para adicionar resoluciones personalizadas. Es una herramienta muy útil para asegurar que el diseño de su web se vea muy bien en diferentes tamaños de monitor.

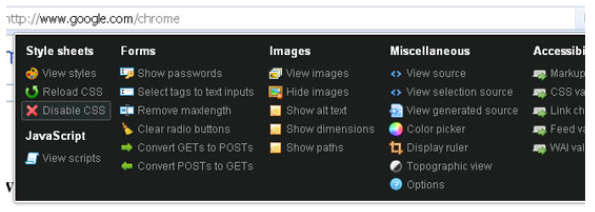
3. Pendule
Esta extensión se encarga de ampliar las herramientas de desarrollo integradas en Google Chrome. Además, presenta características desde anulación total del CSS (hojas de estilo en cascada), lenguaje que define la apariencia de un documento escrito en un lenguaje de marcado (HTML) de una web, hasta la posibilidad de transformar peticiones POST en GET y viceversa. También permite obtener un control concreto de la pantalla , realizar mediciones o visualizar el código fuente.

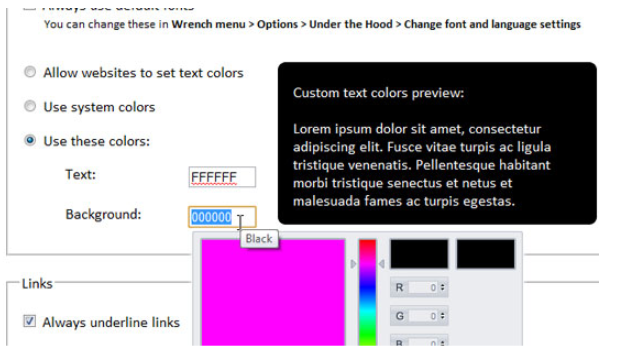
4. Plainclothes
Es una extensión de google Chrome que se encarga de anular los estilos de página de las páginas que visite el navegador, tiene un color predeterminado para personalizar en las opciones mostrando la fuente de texto negro sobre fondo blanco.
Lo anterior simula la experiencia de un usuario que no puede ver la pantalla de su monitor. Esta extensión garantiza que los enlaces siempre estarán subrayados y que los colores utilizados sean azul y violeta, estándares para los enlaces no visitados.

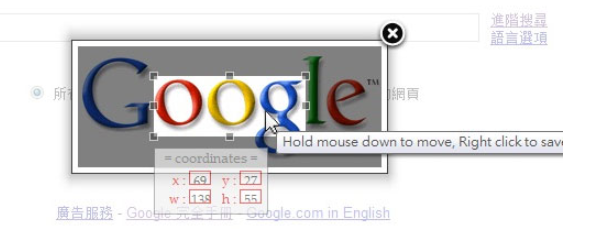
5. Image cropper
Se utiliza para tomar recortes de ciertas partes de la página web. Sólo arrastrado alrededor del área que desea recortar y luego tomar la parte de la página web que necesitas. Adicionalmente, muestra la dimensión y la ubicación de su selección para ayudarle a obtener sólo el tamaño que necesita.

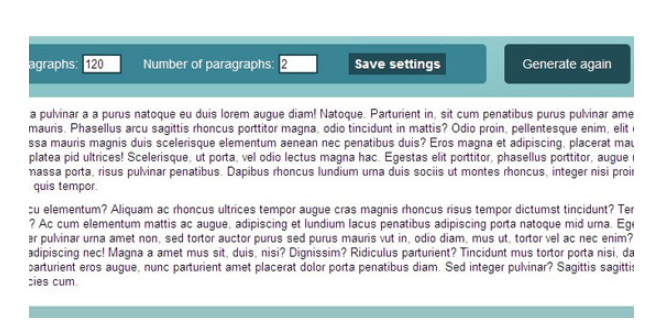
6. Lorem ipsum generator
“Lorem Ipsum generator” le ayudará a llenar sus maquetas de diseño con el texto de relleno para fines de presentación, esto con el fin de usarse en demostraciones de tipografías o de borradores para probar el diseño visual antes de insertar el texto final.
El texto que genera la extensión no tiene lógica ni sentido en sí, es completamente aleatorio y su significado no es importante, es sólo demostración y de prueba , inspirado en la obra de cicerón de finibus bonorum et malorum (Sobre los límites del bien y del mal).

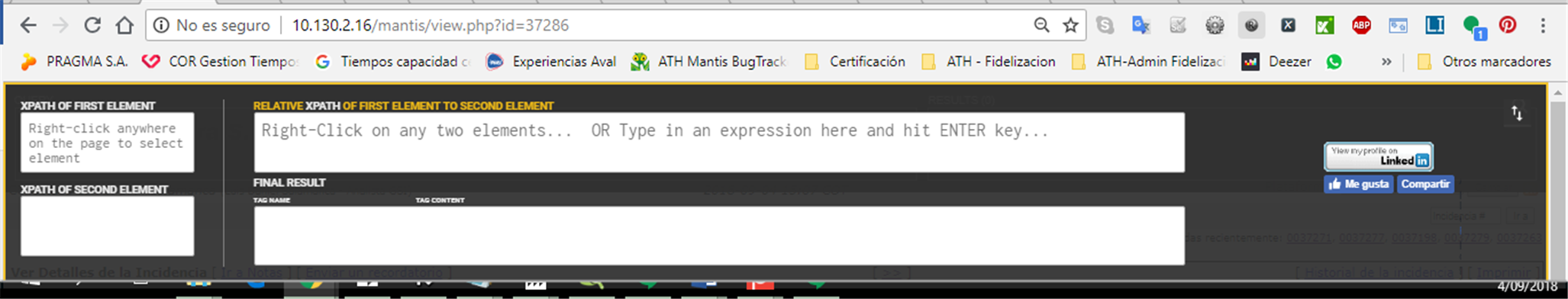
7. Relative Xpath Helper
Esta extensión es usada para ubicar los elementos de la GUI (Interfaz de usuario gráfica) en las páginas web, desde un navegador Chrome. También para la automatización de páginas web, porque ayuda los procesos de prueba de software.
Al utilizar esta extensión, podremos realizar cualquiera de las siguientes acciones:
- Generar localizadores XPath para los elementos de interfaz gráfica.
- Validar el localizador Relativo XPath para verificar si está localizando los elementos específicos de la interfaz gráfica en la página web.
- Puede generar el localizador Relativo XPath para dos elementos de la interfaz gráfica a la vez.

8. Chrome sniffer
¿Te has preguntado qué tecnologías, frameworks y aplicaciones de código abierto está utilizando un sitio web? Desarrolladores web con experiencia pueden encontrar esto al estudiar el código fuente del sitio, pero si quieres una forma más cómoda y rápida para hacer esto, entonces echa un vistazo a “Chrome Sniffer”, que enumera todos los JavaScript framework / bibliotecas (jQuery, MooTools, etc) y CMS (Drupal, WordPress, etc) que utiliza un sitio web.

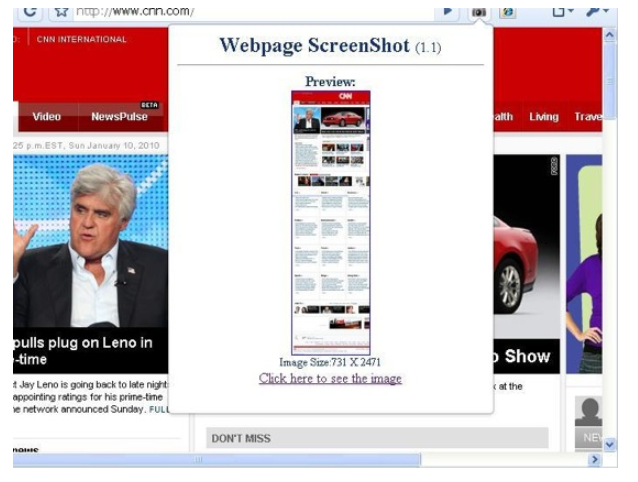
9. Webpage screenshot
Una tarea común es tomar capturas de pantalla de páginas web. Con “Webpage Screenshot”, puedes capturar una página web entera, incluso si se va más allá de la ventana del navegador.
Webpage Screenshot, además, le da a los usuarios la posibilidad de cambiar el tamaño de la ventana antes de la captura y guarda la captura de pantalla como un archivo PNG. Esto ayuda para almacenamiento de evidencias al realizar pruebas de la página.

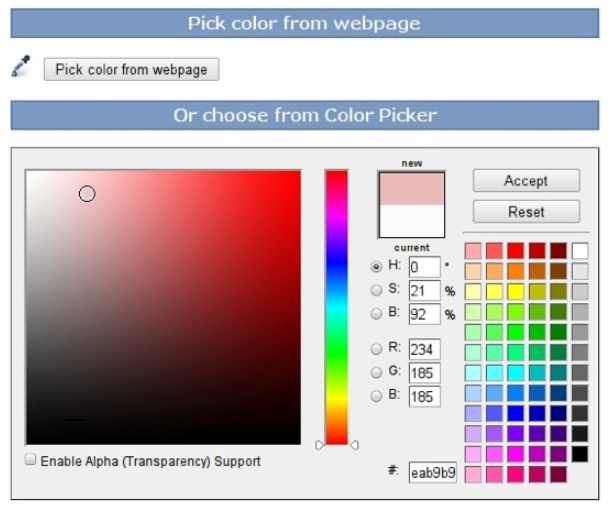
10. Eye dropper
La extensión te da la posibilidad de determinar un color en cualquier página web. Posee una herramienta que presenta una rueda de color y muestras de tonos para que pueda experimentar, modificar y elegir colores para ser usados en el desarrollo de la página web.

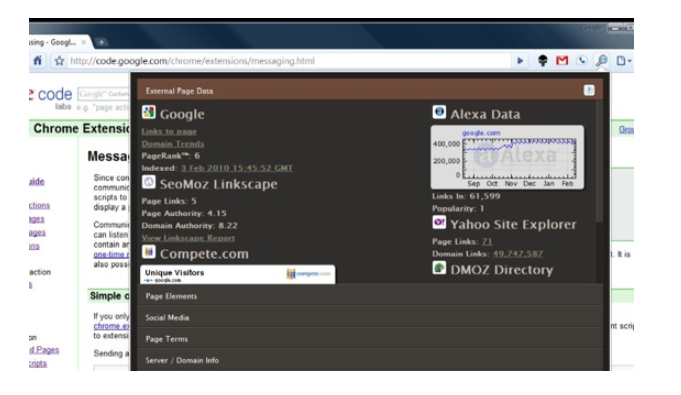
11. Seo site Tools
Una página web que maneja todos los estándares de calidad posee muchos beneficios, y en última instancia, conduce a impresionantes resultados de búsqueda en Google. Sin embargo, si deseas evaluar tu sitio web en términos de problemas conocidos de optimización de motores de búsqueda, pruebe “SEO Site Tools”, una extensión de Chrome que muestra la información de la página en la que te encuentras. Está dividido en cinco partes principales:
- Datos de la página (incluye datos de Google, MozBar, Alexa, Yahoo! etc.)
- Elementos de la página (datos de Meta)
- Medios sociales (Facebok, Ywitter, LinkedIn etc.)
- Términos de la página
- Información del servidor/dominio

Cada día, uso las herramientas de capturas de pantalla (regiones o completa) para el manejo de evidencias en la ejecución de casos de prueba, verificación, reporte de incidentes y regresiones. Adicionalmente, uso la extensión de localizadores de Xpath para automatización de casos de prueba en Eclipse. Esto ha facilitado mi labor de una manera sorprendente.
Comparte
Te puede interesar
Otros artículos de Marketing

5 pasos para lograr una Transformación Digital exitosa

Cómo innovar en momentos de crisis

¿Cómo potenciar una organización a través de reglas de negocio?
Suscríbete al
Blog Pragma
Recibirás cada mes nuestra selección de contenido en Transformación digital.

