Estándares SEO para desarrolladores web frontend y backend (parte 2)
Como lo mencionamos en el artículo estándares SEO para desarrolladores web frontend y backend (parte 1), muchos de los parámetros de SEO a nivel técnico no son tenidos en cuenta por los desarrolladores frontend o backend en el momento de realizar un proyecto.
No debemos olvidar que un sitio web que no se encuentre en los motores de búsqueda, no existe. Para ello, debemos desarrollar según los estándares de Google siempre con la intención de generar una buena experiencia a los usuarios.
En Estándares SEO para desarrolladores web frontend y backend parte 2, veremos cómo optimizar una página web desde su maquetación utilizando html5 y las etiquetas más importantes para los motores de búsqueda.
Descarga gratis la guía sobre buenas prácticas de SEO y posicionar tu sitio web en motores de búsqueda
El SEO en html5
El uso de html5 y css3 ha tomado mucha relevancia entre los desarrolladores frontend, pero, ¿qué significado tiene para el SEO el html5 en comparación con el html tradicional?
El html5 es un lenguaje demarcado que tiene como objetivo principal describir a los motores de búsqueda el tipo de contenido que está incluido entre sus etiquetas. También da una visión de la jerarquía de la información incluida dentro del sitio, ayudando a clasificar la importancia que tienen algunos textos o elementos frente a otros.
Algunas de las etiquetas html5 más utilizadas son:
- <header />
Representa la sección principal de la página, aquí regularmente se incluye el h1, menú, migas de pan y slides.
- <nav />
Es la etiqueta donde se incluye todos los enlaces de navegación del sitio.
- <section />
Se usa para identificar una sección genérica destinada a dar estructura al contenido que llevará la página.
- <article />
Esta etiqueta nos permite declarar el contenido que le corresponde como tipo artículo. Es Ideal para blogs, periódicos y contenidos principales de página.
- <aside />
Se usa para relacionar brevemente el contenido principal a otro tipo de contenido. Normalmente en esta etiqueta ponermos menús de navegación, destacados, publicidad etc.
- <figure />
Se utiliza para asociar un contenido gráfico o audiovisual. Con ayuda de otras etiquetas, google puede entender este tipo de contenido que de otra manera no vería por medio de sus bot.
- <footer />
Identifica el contenido con información acerca del autor, copyright, información empresarial, avisos legales, entre otros. También se puede incluir en él navegación a las principales páginas del sitio usandolo como acceso directo a la información de mayor relevancia.
La Maquetación
La maquetación es uno de los factores más importantes del SEO técnico, ya que establece el marcado o estructura de información ante los motores de búsqueda.
También es una de las partes más descuidadas en el proceso de desarrollo debido a que no es visible para los usuarios, dando paso a que la mayor parte de sitios web que encontramos en internet estén realmente mal maquetados.
Una buena práctica implementada principalmente por los CMS como wordpress o Drupal, es poner un campo específico para las etiquetas que el usuario administrador del sitio utiliza con mayor frecuencia, así podrá ingresar la información sin tener que usar código html.
Cuando se trata de un desarrollo a la medida, el backend debería estudiar esta posibilidad ya que ayudará a hacer la administración del sitio mucho más intuitiva.

Las principales etiquetas html para SEO que debemos incluir en nuestro documento son:
- Doctype
Ayuda a los buscadores a saber cómo tratar nuestro contenido y que tipo de lenguaje utiliza y cómo va a hacer el renderizado en el explorador.
- Etiqueta Título
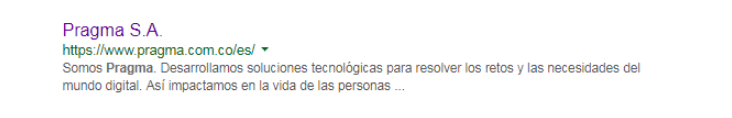
Es uno de los factores de posicionamiento más importantes a nivel de página ya que especifica el título del contenido ante los buscadores y se muestra en los resultados de búsqueda.
<title>Estándares SEO para desarrolladores web | Pragma</title>

Nota: el tamaño de un título debería estar entre 50 y 60 caracteres.
Una vez el usuario ingrese, el título identifica la página en el navegador en la parte superior actuando como un marcador de posición, especialmente útil para las personas que trabajan con varias pestañas al tiempo.

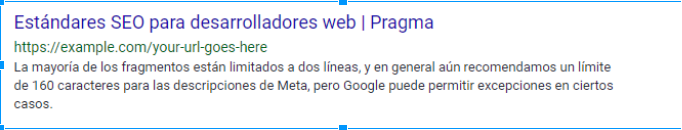
- Meta Descripción
Se utiliza para describir a manera de resumen el contenido que el usuario va a encontrar en la página, es de ahí que google toma el fragmento para ponerlo en los resultados de búsqueda cuando un usuario realiza una consulta.

- Etiqueta canónica
Una etiqueta canónica (o "rel canonical") cumple la función de indicarle los motores de búsqueda que una URL específica tiene otro contenido exactamente igual dentro del sitio, de esta manera evita que sea etiquetado como contenido duplicado.
Al usar esta etiqueta los motores de búsqueda sólo llevarán a los resultados las páginas identificadas con ella en caso de encontrar una página con el mismo contenido.
<link rel=”canonical” href=”https://www.pragma.com.co/es/pagina-principal” />
- Texto Alternativo
Es una de los atributos más olvidados por los desarrolladores y la que más representa motivos de baja calidad SEO en un sitio. Las etiquetas Alt se muestran en lugar de una imagen cuando no se puede cargar un archivo, además cumplen con un principio de accesibilidad para los usuarios con discapacidad visual que usan lectores de pantalla ayudándoles a saber que se muestra en la imágen.
Proporciona mejores descripciones y contexto a los rastreadores ayudándoles a indexar una imagen correctamente.
<img src="equipo-de-trabajo-pragma.gif" alt="Equipo de trabajo en reunión">
- hreflang
Este atributo es importante ya que dice a Google que idioma está utilizando una página específicamente, cuando tenemos un sitio multi idioma, esta etiqueta ayuda a que los motores de búsqueda sólo presentan los resultados según el idioma de la persona que realiza la consulta.
<link rel = "alternate" href = "http://example.com" hreflang = "en-us" />
- Etiqueta nofollow:
La etiqueta “nofollow” nos permite bloquear el seguimiento de Google através de los enlaces que tienen esta propiedad. Los enlaces a sitios externos deben tener esta etiqueta, así como también los enlaces internos que van a contenidos transaccionales o de sistema.
Un buen ejemplo es el inicio de sesión en un sitio, o la zona transaccional de un banco.
<a href="signin.php" rel="nofollow">sign in</a>
- Etiqueta prev/next
Esta etiqueta se usa para identificar o señalar a los motores de búsqueda la relación que existe entre contenidos del sitio con otros contenidos generados por paginación.
Funciona similar a la etiqueta canonical y permite que google no indexe un contenido paginado que no debe estar en buscadores, si la etiqueta falta o está mal implementada, google indexa el contenido confiando en que podrá entenderlo según su relevancia en las búsquedas.
<link rel="prev" href="http://www.example.com/artículo/ejemplo?page=2" />
<link rel="next" href="http://www.example.com/artículo/ejemplo?page=3" />
Maquetación responsive optimizada para móviles.
La importancia de un sitio web responsive no es algo nuevo, es un tema que se viene hablando hace unos años con el objetivo de mejorar la experiencia de usuario en su navegación a través de los distintos dispositivos en los que realiza sus búsquedas.
Como lo mencionamos anteriormente la velocidad de carga se vuelve un factor de importancia en las características a evaluar para el posicionamiento web y ya que las búsquedas a través de dispositivos móviles a aumentado en los últimos años cada vez posicionarse en los motores de búsqueda para dispositivos móviles es un reto mayor.
Para Google este factor no es desconocido, por eso cuando realizamos un sitio web debemos procurar tener en cuenta las siguientes directrices:
- Que nuestro sitio tenga una correcta visualización en las resoluciones de los principales dispositivos, móviles y de escritorio.
- La velocidad de carga de las páginas debe ser optimizada para dispositivos móviles, no se debe olvidar optimizar las imágenes a un peso mínimo.
- Evitar los efectos hover que se ejecutan con el desplazamiento del puntero para móviles, pueden afectar la experiencia del usuario ya que no existe esta acción.
- Las fuentes o tipografías deben ser de tamaños de fácil lectura en todos los dispositivos, un error muy común es poner fuentes demasiado grandes en textos muy largos.
La lucha por alcanzar los primeros resultados en los motores de búsqueda es cada vez más fuerte y demandante de tiempo. En este sentido, el trabajo del desarrollador cumple una función importante porque muchos parámetros que los motores de búsqueda evalúan, depende de correctas prácticas en el desarrollo de un sitio web.
Comparte
Te puede interesar
Otros artículos de Marketing

8 errores comunes de redireccionamiento en un rediseño web

Estándares SEO para desarrolladores web frontend y backend (parte 1)

11 consejos de SEO para hacer visible tu sitio web
Suscríbete al
Blog Pragma
Recibirás cada mes nuestra selección de contenido en Transformación digital.

