Conoce los frameworks Agnósticos
por Juan Pablo Troconis, el 12 de agosto de 2019

Javascript ha sido un lenguaje muy polémico y la vez muy querido en el mundo de la programación. Su versatilidad le permite no solo ser el único lenguaje que los navegadores web entienden de forma nativa, sino que también se ha convertido en el principal actor de desarrollo de los Framework frontend de todos los tiempos y de algunos entornos de ejecución como NodeJS, este último ha sido el autor indiscutible de la existencia de frameworks web altamente potentes y modernos.
Si bien existen muchos frameworks antiguos y nuevos con los cuales podemos hacer la web cada vez más dinámica, actualmente el concepto de web component es una idea altamente aceptada que da paso a una nueva era en la manera cómo desarrollamos, debido a que permite encapsular código HTML, CSS y JavaScript, de forma que no puede ser afectado por el código de la página que lo incluye.
Es aquí donde tecnologías como Angular, ReactJS o VueJS entran en acción, permitiendo demostrar la ventajas de programar orientado a los web component y como resultado aplicaciones cada vez más mantenibles, escalables y con una mejor legibilidad.
Esto en el papel está muy bien, pero seguro que te ha pasado lo siguiente ¿Y si el componente que hice en Angular me hace falta en React (u otro framework)? ¿Si ya tengo una aplicación web responsive hecha con x tecnologia y quiero migrar a una web aplicación?.
En ese caso no hay otra alternativa, intentar aprovechar todo el código que se pueda y hacer una migración a otro framework. Otras veces, la única solución (aunque sea la menos atractiva) es volver a hacer todo el Javascript. Por lo tanto, es aquí donde la función de los Frameworks Agnósticos cobran más sentido.
Ser de una u otra forma un conjunto de componentes que pueden ser usados y adaptados a los diferentes frameworks frontend del mercado o al menos en los más populares o pueden trabajar sin ningún problema como web components en un proyecto solo usando Javascript.
Este concepto que a penas toma fuerza en el mundo del desarrollo web es de vital importancia para conocer el impacto de la programación frontend a futuro ya que de una u otra forma ser independientes de la tecnología que trabajemos nos dará mayor autonomía para reutilizar códigos en varias plataformas.
Entre los ejemplos más claros de casos de éxitos relacionados a los componentes agnósticos encontramos a primesfaces que aunque inicialmente fue una tecnología basada en el famoso framework de Java JSF para la creación de interfaces web se está convirtiendo sin duda en un claro ejemplo de este concepto, permitiendo ya actualmente usarlo en Angular, ReactJS, VueJS obteniendo el mismo comportamiento y poder reutilizarlo sin importar cuál de estas tres tecnologías se use.
Por otra parte, considero que quien ofrece una solución completa a todo este tema es Lonic en su versión 4 y ya no solo como un frameworks de interfaces web y móviles sino que, al mismo tiempo, ha creado todo un ecosistema agnóstico para trabajar con la mayoría de los framework del mercado y también sin ellos.
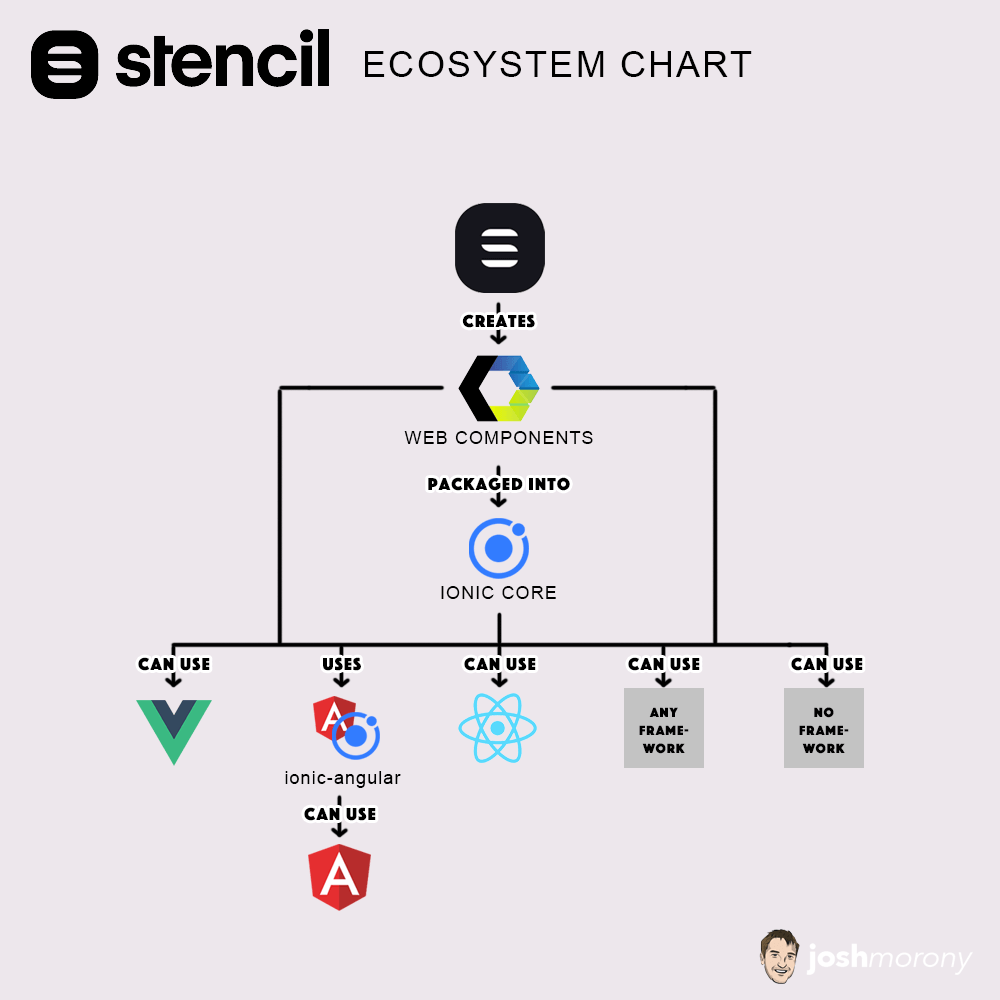
Veamos a continuación una imagen ilustrativa de este nuevo ecosistema que sin duda es una clara muestra de los alcances de esta nueva versión de IONIC con Stencil.js.

La imagen describe la capacidad que tiene la nueva versión de ionic para ser flexible y totalmente desacoplado de cualquier tecnología, por tanto, podemos olvidarnos sobre qué tecnología usar y pensar mejor sobre qué web componentes crear y luego sí decidir con qué framework se va a trabajar el proyecto al final.
Sin duda aunque este concepto es un poco joven y poco usado actualmente, promete ser un referente claro para el surgimiento de diferentes tecnologías basadas en web component que sean totalmente independientes.
Bibliografía.
Tecnología para desarrollo, Paradigma Digital