Creando aplicaciones híbridas con Ionic 4 y Amplify AWS
por Santiago Arias, el 11 de noviembre de 2019

AWS amplify es un framework el cual facilita la creación, configuración e implementación de aplicaciones web y móviles escalables. Dicho framework está potencializado por AWS. Amplify permite de manera continua una administración y aprovisionamiento del backend móvil.
Amazon Web Services (AWS) ofrece servicios en la nube como sincronización de datos fuera de línea, almacenamiento o el compartir datos entre usuarios, que son requeridos en el funcionamiento normal de una aplicación móvil. Dichos servicios se pueden construir directamente en el backend de una aplicación pero a medida que dicha app crece se puede volver más complejo su código y así mismo su liberación y compilación lo que lleva a un aumento en el tiempo de administración del backend.
El aprovisionamiento y gestión del backend para su aplicación web será aún más sencillo gracias a Amplify. Mediante el AMPLIFY-CLI puedes instalar o integrar aquellos módulos que se requieran dentro de la aplicación, por ejemplo: analítica, sincronización offline o autenticación entre otros.
Amplify framework
El framework Amplify suministra un conjunto de bibliotecas, componentes de IU y una interfaz de línea de comandos para crear un backend móvil e integrarlo en sus aplicaciones para iOS, Android, React Native y la web.
Amplify CLI le permite configurar todos los servicios necesarios para impulsar su backend mediante una simple interfaz de línea de comando. La biblioteca de Amplify facilita integrar su código con su backend usando interfaces declarativas y componentes de IU simples.
A continuación se realizarán una serie de pasos para construir una aplicación Ionic integrado el framework Amplify.
1. Creación de aplicación Ionic
Ionic es un framework de desarrollo web que permite crear aplicaciones multiplataforma que pueden ejecutarse en plataformas móviles como iOS y Android, en escritorio utilizando Electron.js, o en un navegador como una PWA. Las aplicaciones Ionic tiene el ‘look-and-feel’ de una aplicación nativa y además ofrecen la capacidad de acceder a componentes nativas del dispositivo como lo son la cámara, los contactos, etc.
Instalando y creando un proyecto base Ionic
Asumiendo que se tiene instalado Node.js, lo primero que se debe hacer es instalar globalmente Ionic y Cordova y eso lo logramos con el siguiente comando:

Una vez se tienen instalados los componentes o frameworks necesarios navegamos en la consola o terminal hasta el directorio donde vamos a crear el proyecto y ejecutamos el siguiente comando:

Con el comando anterior se tiene una aplicación Ionic base la cual es posible ejecutar en un dispositivo físico.
2. Configurando Amplify-CLI
En la segunda parte se va a hacer una introducción a Amplify-CLI o línea de comando de Amplify. Se hace un instructivo para aprender a crear recursos backend para la aplicación anteriormente creada. Amplify-CLI es una herramienta de línea de comandos que permite generar recursos AWS y conectarlos con una aplicación de forma rápida.
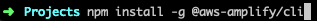
Lo primero que se debe hacer es instalar de forma global amplify-CLI:

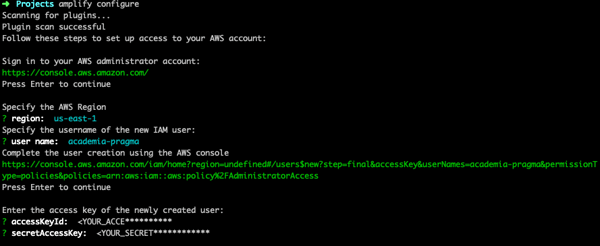
Una vez se tiene instalado globalmente el paquete, se configura una cuenta local en la máquina. La configuración que se realiza a continuación se puede hacer de dos formas:
1. Crear un perfil local en la máquina con los datos de un usuario previamente creado en AWS.
2. Realizar el paso a paso y crear el usuario necesario para obtener los datos a continuación solicitados:

Como se observa en la imagen anterior la configuración pide algunos datos como: región (según configuración de cuenta de AWS), user name (puede ser cualquiera creado para el proyecto), accessKeyId (se genera cuando se crea un usuario IAM en AWS) y secretAccessKey (igual es entregado en la creación del usuario).
Una vez se instala y se configura de forma correcta amplify global se procede a configurarse dentro del proyecto creado anteriormente.

En este punto ya se tiene configurado y listo el proyecto para empezar a utilizar los recursos de AWS.
3. Integrando módulos AWS
En esta sección, se va a integrar el módulo de Auth. AWS amplify auth trabaja con Amazon Cognito.
Amazon cognito es un servicio de autenticación basado en la nube que ayuda a administrar los accesos a las aplicaciones. Amplify-CLI ayuda en dicha autenticación creando y conectando dichos recursos o servicios.
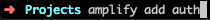
Para realizar la integración del recurso de Auth a la aplicación utilizaremos el siguiente comando:

Una vez se tiene agregado el módulo se debe desplegar en el servidor de la aplicación y esto lo logramos con el siguiente comando:

Cada que se agregue un módulo o recurso nuevo a la aplicación se debe ejecutar el comando anteriormente mostrado.
4. Configurando AUTH
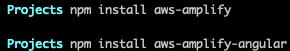
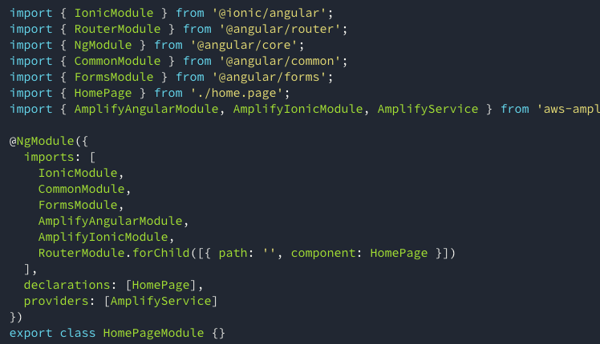
Una vez se tiene instalado el módulo de Auth se continúa con la integración en la aplicación. A continuación se debe importar el módulo en el proyecto:

Una vez se tiene importado en el módulo principal de la aplicación ya se puede utilizar en las páginas donde se vayan a realizar los inicios de sesión o funcionalidades acordes con el módulo de Auth.
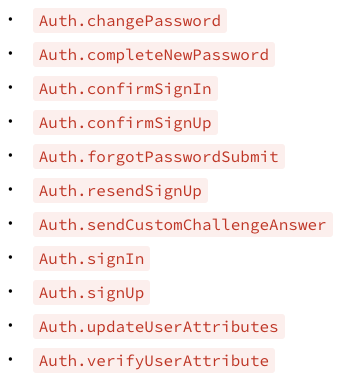
Las funcionalidades o lambas que entrega el módulo de Auth son las siguientes:

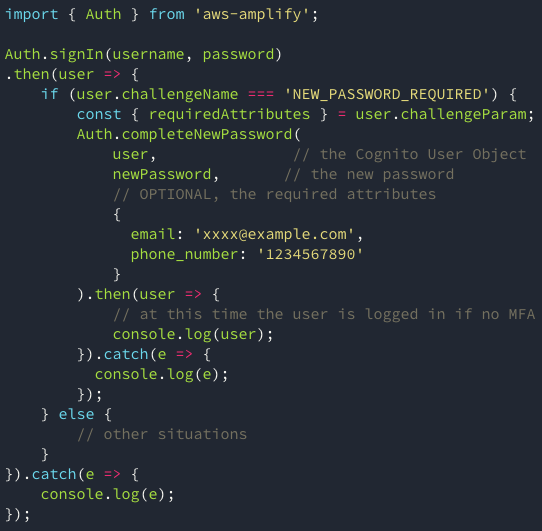
Un ejemplo de un inicio de sesión con amplify auth se puede ver a continuación:

En dicho ejemplo se puede observar la respuesta del signIn donde se valida si es requerido un cambio de contraseña por ser ingreso primera vez o si puede continuar con alguna otra situación que la aplicación lo requiera.
Con el contenido anteriormente descrito ya es posible integrar nuevos recursos que permitan hacer uso de las funcionalidades o elementos de AWS.