Google AMP ¿Está aquí para quedarse?
por Jahan Robinson, el 27 de febrero de 2019

Desde Messenger, Hi5, MySpace hasta Facebook, Twitter, Instagram y muchos otros... nuestra vida se ve envuelta desde la niñez en un entorno tecnológico que nos vuelve dependientes y cada vez más exigentes en cuanto al tipo y calidad de contenido que queremos, dándole prioridad a la agilidad y rapidez con la que podemos acceder a estos.
Hoy en día en la época donde los dispositivos móviles marcan la tendencia de acceso a la web, nos encontramos con una invención más de los mismos gigantes de siempre... AMP by Google, antes de hablar de esto quisiera enfocarme en el contexto de la situación.
La empresa que primero fue un buscador y hoy en día es muchísimas cosas más, ha venido en crecimiento mostrándonos el alcance de internet, casi siempre un paso adelante frente a sus competidores y cuando no, absorbiendo empresas más pequeñas con buenas ideas y haciéndolas crecer con su vasto potencial.
Esta misma ha creado un entorno "perfecto" en el cual con unas cuantas teclas o clics podemos saber ¿Cómo quedó el partido de nuestro equipo favorito?, ¿Qué película ir a ver?, ¿Si debemos llevar sombrilla o no para el camino al trabajo? y para nuestra sorpresa muchas veces todo esto se da sin preguntárselo si quiera. ¿Cómo logró esto?... gracias a nosotros mismos que consumimos sus servicios.
Actualmente Google cuenta con aproximadamente 1.500 MILLONES de usuarios sumando todas sus plataformas, según datos de Pingdom. Usuarios que opinan, comentan, critican, se van y vuelven pero sobre todo interactúan de una u otra manera con algunas de las múltiples plataformas que ofrece hoy en día Google, dándole a esta todos los recurso para analizar nuestros comportamientos, preferencias, zonas de mayor interacción, Google nos conoce más que nuestras madres, sino pregúntenle a ellos.
Ahora hablemos de AMP, primero que todo ¿Cómo llegué a conocerlo?
Actualmente me desempeño como desarrollador FrontEnd y en este mundo de afanes en el que el tiempo es lo más valioso, hemos tenido la necesidad de crear productos cada vez más llamativos, funcionales, pero sobre todo más veloces.
La media de las personas espera un máximo de 3 a 5 segundos antes de abandonar una página web por considerarla muy lenta, sin embargo muchos sitios llegan a 10 segundos de carga o incluso más siendo estos poco visitados, aun cuando su contenido puede ser de mucha calidad. Ahora bien cuando hablamos de celulares estos tiempos varían más debido a muchos factores como lo pueden ser; el modelo del celular, operador de telefonía, velocidad de la red, intensidad de la señal, entre otros.
Si un usuario no visualiza tu sitio web, sea cual sea el motivo, estás perdiendo el objetivo primordial de tu página, ya que esta por muy espectacular que luzca, nadie podrá disfrutarla si tarda eternidades en cargar, en este orden de ideas respaldamos una idea obvia "el tiempo es dinero". Esta necesidad me ha llevado a buscar soluciones y al buscar en Google "faster mobile pages"...

...y ahí fue cuando apareció en primera fila AMP(Accelerated Mobile Pages), desde Febrero de 2016 surge esta iniciativa que sus mismos creadores definen como:
"El proyecto AMP es una iniciativa de código abierto que busca mejorar la web para todos. El proyecto permite la creación de sitios web y anuncios consistentemente rápidos, bellos y de alto rendimiento en dispositivos y plataformas de distribución."
Ahora bien en este mundo de tantos lenguajes de programación y frameworks aún más, llega otro para añadirse a la lista, AMP en este caso busca que mediante una sintaxis propia, generes una copia de tu página web o bien construyas una nueva hecha bajo los parámetros indicados por ellos para que tu página web móvil cargue hasta 4 veces más rápido. Si el tiempo de carga de tu página era entre 4 o 3 segundos, esta pasará a cargar hasta en menos de 1 segundo, WOOW FANTÁSTICO!!!
¿Cómo hacemos eso?
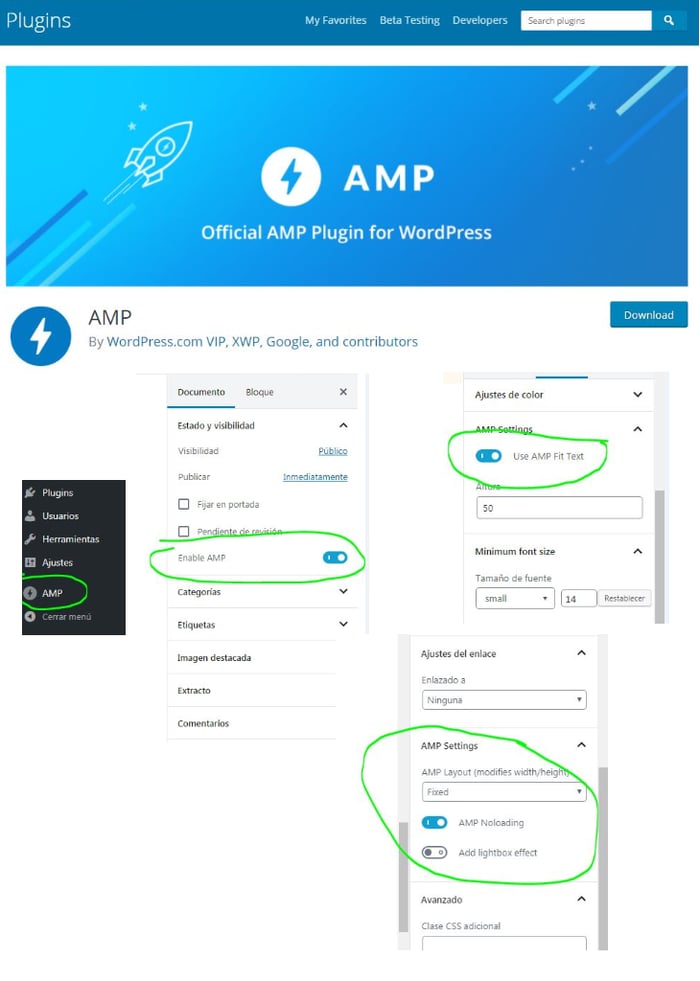
Fácil, si utilizas CMS como por ejemplo Drupal, HubSpot o Wordpress, estos vienen con complementos o plugins que permitirán una rápida integración con tus proyectos sin complicaciones. En Wordpress particularmente para realizar una prueba creé un proyecto en blanco, luego instalé el plugin de AMP desde el propio CMS y al ingresar a crear cualquier nueva página o post solo basta con activar un botón y estas quedarán bajo el estándar de AMP.

Luego si hablamos de un proyecto desde cero debemos tener en cuenta una serie de lineamientos. Resumiendo la primera parte de estos lineamientos, al mirar la documentación solo tenemos que crear un archivo .html y dentro de él en vez de la muy popular y conocida etiqueta <html lang="en"></html> debemos usar el nuevo <html amp lang="en"></html> de esta manera le diremos al navegador desde el inicio que este proyecto es de AMP esta etiqueta es obligatoria igual que algunas otras, y ¿Recuerdas esto? <script src="./index.js"></script>, ¿y esto? <link rel="stylesheet" href="./style.css">... bueno, puedes ir olvidándolo, AMP no permite incluir Javascript de autores propios, ni tampoco Css externo, salvo de ciertas excepciones que puedes encontrar en la documentación, para usar Css o Javascript dentro de tu código ambos deben estar inline al interior de tu Html.
¿Y si quiero que mi sitio luzca genial?
Pues bueno AMP no es tan malo, nos han proveído una variedad de componentes para suplir nuestras necesidades como por ejemplo lo son:
<amp-img alt="A view of the sea"
src="images/sea.jpg"
width="900"
height="675"
layout="responsive">
</amp-img>
Donde el atributo layout se encarga de que la imagen sea responsive.
<amp-pixel> : Un componente de seguimiento para contar las vistas de mi página.
<amp-date-picker>: Proporciona un widget de calendario para seleccionar las fechas.<amp-list>: Descarga dinámicamente datos y crea elementos de lista usando una plantilla.
<amp-audio>: Reemplaza la etiqueta de audio HTML5
...y también: <amp-accordion>, <amp-carousel>, <amp-sidebar>, <amp-vimeo>, <amp-animation>, etc, etc, etc. En pocas palabras debemos aprender como crear una página en la forma que Google sugiere y bueno, ni hablar de Angular ya se imaginaran para los que utilizamos este framework como debe lucir, de igual forma les dejo este ejemplo.

Lo bueno…
Uno de los principales beneficios alrededor de esta nueva forma de crear páginas web, es su foco hacia las páginas web para móviles, según estudios de la revista dinero el 93% de los colombianos tienen acceso a internet desde dispositivos móviles, bien sean celulares o tablets, esto demuestra que el objetivo de Google es correcto y por tanto es nuestra obligación como desarrolladores proveer a nuestros clientes y sus usuarios servicios acordes a sus necesidades.
Para temas de SEO Google tiene en cuenta además de la estructura del sitio y el contenido, la velocidad de carga de la página web, siendo las más veloces las primeras de la lista y adicionalmente si utilizas AMP tendrás más prioridad aún, de esta manera paginas pequeñas podrán posicionarse más rápidamente. Como negocio y sabiendo la necesidad del buen posicionamiento esto es un punto muy importante a tener en cuenta.
Por otra parte Google te da todas las herramientas para lograrlo con un portal con muy buena documentación y una comunidad conocedora(cof cof casi todos trabajadores de Google) dispuesta a ayudarte. Otro punto a su favor es que en realidad si funciona, sus métodos disminuyen drásticamente los tiempos de carga de las páginas que lo aplican con respecto a su versión original y esto es genial, en un mundo tan cambiante como lo es el mundo de desarrollo de software el rey de las "search" plantea un modelo a seguir que garantiza el éxito en cuanto a temas de rendimiento.
Por último pero para nada menos importante... también existe <amp-ad>, <amp-auto-ads>, estos hacen parte del inicio de la lista de componentes de AMP para usar en tu página y por supuesto van orientados a que añadas publicidad a tu sitio web, el el caso de <amp-auto-ads>, dejamos que Google elija la publicidad que quiere colocar en nuestro sitio, de esta manera podemos monetizarlo fácilmente(cof cof ahora todo va tomando sentido).
Lo malo y lo feo…
Y como todo no podía ser color de rosa, lo primero a tener en cuenta en contra de AMP viéndolo desde el punto de vista del usuario que interactúa con las páginas que se construirán con esta tecnología es el tema ético. Históricamente Google se ha lucrado a través de nosotros, ofreciéndonos servicios y luego usando nuestra interacción con ellos a su favor para en el más común de los casos mostrarnos publicidad acorde a nuestras "necesidades".
Este tema es criticado a nivel general en la comunidad de desarrolladores ya que la mayoría de las personas no saben que Google usa su información con ese fin. Para usuarios de internet más avanzados, con integraciones del navegador como AdBlock se puede bloquear publicidad de terceros en la mayoría de los casos, AMP intenta evadir esto con su <amp-ad>(espero que no lo logren).
Tal vez mucho ya lo sepan, pero quien creo el sistema operativo Android que adorna el 82% de los dispositivos móviles del mundo aproximadamente fue Google, Iphone con su sistema operativo IOS solo tiene el 17%. Teniendo en cuenta esto, si ellos instalan un software en tu celular que controla absolutamente todo el hardware del mismo, crees que con ese poder, ¿Solo quieren controlar el hardware?. Es común ver anuncios o pautas publicitarias en cualquiera de las páginas o aplicaciones que más se usan, estos anuncios van relacionados a temas que muchas veces solo hemos conversado con nuestros amigos o familiares y mágicamente aparecen en nuestras interacciones. Google sabe mucho más de nosotros y los que nos rodean de lo que creemos, inclusive sabe donde estas a diario y si a esa información le sumamos AMP les ayudaremos aún más para... si... enviarnos publicidad.
Desde el punto de vista de los desarrolladores nos encontramos con varias limitantes debido a lineamientos que requiere AMP, para desarrollar con su herramienta un E-commerce por ejemplo, este será más difícil de llevar a cabo sino puedes usar Javascript, así que debemos contemplar bien nuestras opciones. Además de todo esto también quieren que nuestras páginas web sean completamente monitoreadas por ellos, cada clic, cada interacción, cada fallo o acierto, AMP es una gran solución pero a su vez es un arma de doble filo donde el gigante de las "búsquedas" tendrá más poder aún. Y bueno aparte del tema de lo que hace o no Google, es posible crear páginas igual de veloces utilizando técnicas diferentes a las indicadas por AMP, llegando al mismo o mejor rendimiento pero sin darle todo el control a ellos, este es un desafío que como desarrollador pienso debemos plantearnos.

Decisiones, todo cuesta ♪♫
Finalmente los invito a reflexionar un poco al respecto de sus necesidades como desarrolladores y las de sus clientes y usuarios, AMP está aquí aparentemente para quedarse, es obvio que Google no se rendirá fácilmente y como personas racionales debemos ser conscientes de que prácticamente estamos en sus manos y muchas veces más vale malo conocido(Google es bueno, Google es bello), que bueno por conocer y es innegable el alcance que le puede dar este framework a los nuevos publishers o bloggers que quieren llegar fácilmente a los usuarios y rankear en Google de buena manera sin hacer una inversión demasiado alta en el desarrollo de su página web, pero también debemos saber de las limitantes que puede traer el uso de AMP al reducirse las posibilidades de desarrollo debido a sus restricciones. Actualmente AMP está adaptada fácilmente a Wordpress, HubSpot y otros CMS, con integraciones muy fáciles de usar como se indicó anteriormente y precisamente ese segmento del mercado es el más beneficiado, pero a la hora de hablar de Angular, React o apps nativas se torna más complicado transformando nuestro código en algo totalmente distinto. Debemos también tener en cuenta iniciativas como AMPLetter que muestran la inconformidad de varios desarrolladores al respecto del tema.
Entonces ¿te AMPloqueceras o no?