Tutorial de email marketing para disenadores
por Sebastián Piedrahita, el 3 de octubre de 2018

Si eres un apasionado del diseño gráfico, y en el día a día tienes el reto de codificar un email que diseñaste para el cliente y no sabes nada de código: tranquilo, en este tutorial aprenderás de forma sencilla el corte de un email en html, desde cero. No tienes que saber nada de código, sólo sigue estos pasos y sabrás cómo hacerlo.
¿Por qué es importante aprender a codificar tus emails?
Las campañas de email marketing se han convertido en uno de los medios de publicidad más usados por las empresas para obtener clientes potenciales de una manera fácil y económica. Por lo tanto, para el diseñador gráfico es importante conocer cómo darles vida a sus diseños en html.
Conoce buenas prácticas de diseño
Para el diseño de un mail corporativo es de mucha utilidad hacer uso de las buenas prácticas y tendencias del email marketing para sacarle más provecho a la campaña que estemos realizando. A continuación, te daré una lista de novedades y lineamientos para el diseño de emails.
1. Diseña siempre para móvil, el 54 por ciento de los emails se abren en estos dispositivos, guíate por emails que recibas en tu bandeja de entrada para tomar referencia de tamaños de fuente, etc. Diseña en un ancho de 600 px.
2. Utiliza imágenes de bajo peso.
3. No utilices muchas clases de tipografía, tamaños y colores pueden hacer confusa la lectura y el mensaje podría perder interés, es recomendable utilizar fuentes Web, para que los servidores de correo puedan mostrarlas sin ningún inconveniente.
4. Incluye call to action para poder convertir clientes, ya sea suscripciones, participación o sólo para tener una base de datos actualizada.
5. Aplica el branding de tu marca para que te reconozcan, además utiliza enlaces que lleven a redes sociales, sitios web y correos electrónicos.
6. Permite que se puedan dar de baja fácilmente.
7. No compliques tus diseños, recuerda: más es menos.
Te recomendamos ver el Pragma talk Hablemos del branding en la era digital
Diseño base para el tutorial
Sin más preámbulos comencemos, primero analicemos nuestro diseño base, ya que el curso está enfocado en la implementación. Te mostraré brevemente nuestro diseño y cómo están aplicados los lineamientos anteriormente mencionados:
Cabezote
El cabezote o header es la parte más importante de nuestro diseño ya que es lo primero que el cliente ve. Por ello, es importante que sea llamativo, podemos utilizar una imagen y el logo de la marca, que exportamos en formato JPG para que el peso de la imagen no retrase la carga del mail.

Contenido
Esta sección estará en su totalidad construida en html. Una buena práctica es el saludo personalizado, esto se logra conectando y automatizando la base de datos.

Footer
El footer también será construido en html, solo los íconos irán cada uno con una imagen y un vínculo. Linkear las redes sociales o algún tipo de contacto da credibilidad y soporte para que los potenciales clientes nos contacten.

Herramientas
Para comenzar a implementar nuestro mail, lo primero que necesitamos es escribir el código html. Para eso, existen cantidades de editores de código que te ayudarán a desarrollarlo, en este caso utilizaremos Sublime text 3, ya que es un editor de texto fácil de usar.
En realidad elige el que se acomode a tus preferencias, te dejo una lista de diferentes herramientas, algunos gratis y otras en versiones de prueba. ¡Estás listo para explorar?
Escribe las primeras líneas de código
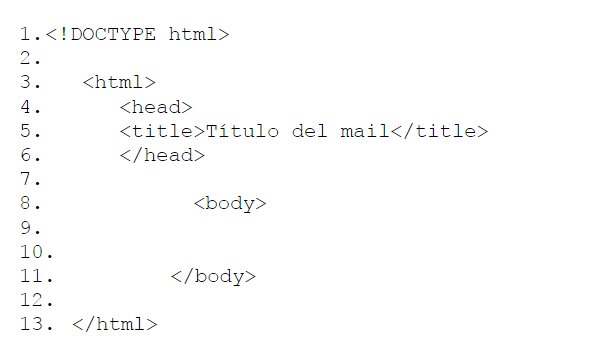
El lenguaje html es el lenguaje más utilizado para la visualización de páginas web, para un diseñador es la columna vertebral. Empieza abriendo el editor de texto y escribe la estructura básica html:

Html se compone de etiquetas con distintas funcionalidades, en la imagen se explica cada una de ellas, es importante resaltar que se debe abrir y cerrar usando siempre <> </> ejemplo: <html> </html>.
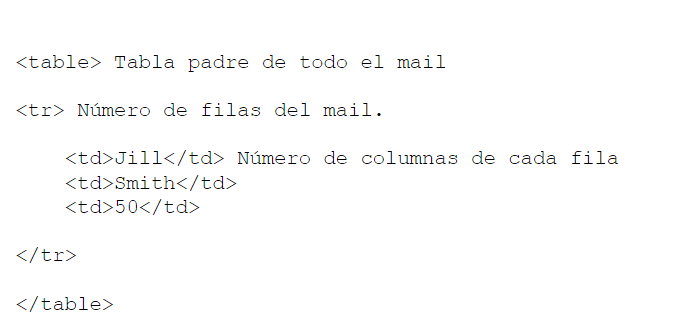
En nuestro caso para que nuestro diseño se visualice utilizaremos la etiqueta <table></table> , utilizada para crear tablas en los sitios web, la cual consta de filas, y columnas, a continuación una breve explicación.

Análisis del diseño y exportación de imágenes
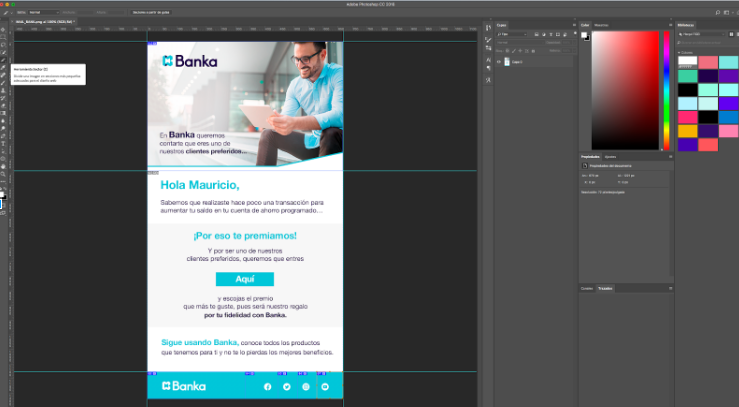
Es importante analizar nuestro diseño para hacer el corte de los recursos que necesitamos, para eso abre el archivo editable y empieza a hacer el corte de las imágenes. Los textos siempre deben pensarse para ser editables desde código, es decir, todo lo que sea texto, deben ir escrito en html.
Miremos la siguiente imagen para profundizar:

¿Cómo debemos cortar nuestro mail?
Independiente del software que usamos para el diseño de nuestro mail, lo único, sería identificar qué parte de nuestro mail debe ir en imágenes y que va a ir editable.
En la imagen anterior, debemos exportar la imagen superior del header y la parte inferior del footer, ya que estas no se pueden hacer con html; solo las podemos llamar y colocar. En el caso del footer, podemos ver que vamos a exportar cada logo de las redes sociales por aparte y el logo de la marca también. Los exportamos en formato PNG, ya que no tienen tanta cantidad de colores.
El contenido, incluyendo el botón, lo vamos a codificar.
1. Estructura de archivos
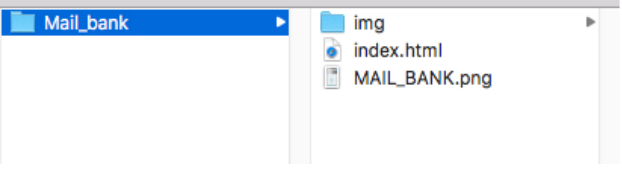
Para comenzar, debemos construir una carpeta donde estará nuestro archivo html y una carpeta de imágenes como se muestra en la siguiente imagen.

Por un lado, tenemos la carpeta que contiene todo el corte. Dentro, una carpeta que la llamaremos img y nuestro archivo html, que para cualquier caso, debemos llamarlo index.html; ya que es la página principal cuando el navegador lee una página html, y por último, una imagen completa del mail para tener de referencia cuando codifiquemos.
2. Implementación
Es hora de comenzar a implementar y a escribir nuestro código, lo primero que vamos a hacer es abrir el editor del código con el archivo y escribir la estructura base html.
¿Qué son los estilos CSS?
Para darle estilos al mail, utilizaremos un lenguaje llamado CSS, el cual funciona junto a html para que esta estructura se pueda visualizar de forma agradable y bonita, en el caso del corte del mail, lo más común es darle estilos a las tipografías y colores, además de tamaños de fuente.
También se puede usar para hacer formas, por ejemplo el rectángulo del botón que lleva nuestro diseño. Los estilos pueden ser insertados desde un archivo aparte, y llamarlos a nuestro html, pero en el caso de las tablas, insertamos los estilo in-line, osea dentro de las etiquetas:
Ejemplo: <etiqueta style=”color:white;”></etiqueta>
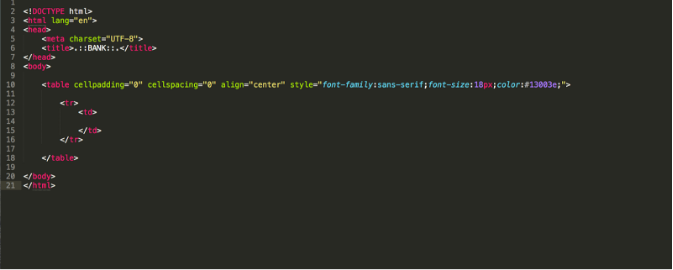
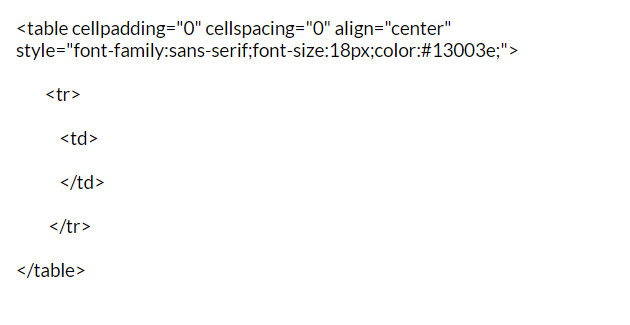
Ahora si creemos nuestra estructura base como en el siguiente ejemplo.

Como podemos observar, tenemos la estructura base html para crear tablas, solo con estilos CSS, y algunos atributos, ayudarán a que nuestro corte quede lo más parecido a nuestro diseño: cellpadding, cellspacing, align esto para que nuestra tabla no tenga espacios entre sus columnas y filas, y la tabla nos quede centrada.

Header
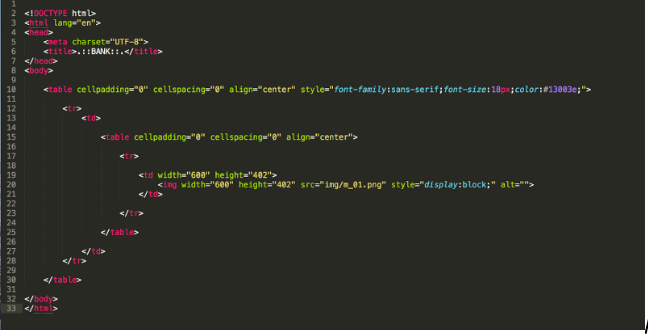
Iniciaremos con el header, con nuestra imagen ya exportada, sólo debemos llamarla en nuestro html, para eso utilizamos la etiqueta <img> con el atributo src=”rut de la imagen” y le daremos un tamaño de ancho y alto 600px x 402 como atributo, además un display:block.

Cuerpo
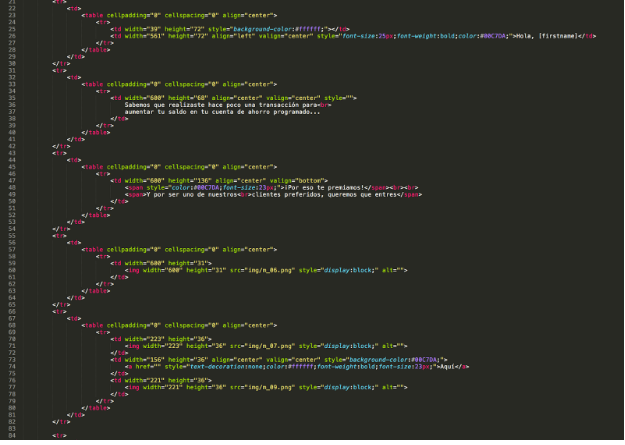
Para realizar el cuerpo de nuestro mail, solo iremos copiando esta estructura, solo que ya no llamaremos imágenes sino que escribimos con la etiqueta <p> el texto y los párrafos que necesitamos. A continuación una imagen de ejemplo.
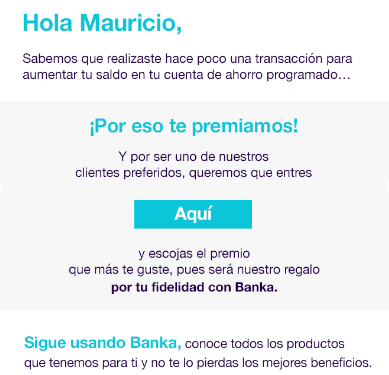
Cuando necesitamos que nuestro mail quede con el nombre personalizado, es mejor que le dejemos el trabajo al ingeniero que va a realizar el envío, ya que dependiendo de la plataforma de envíos que utilicen, el algoritmo del nombre personalizado cambia (en este caso se hizo, Hola, [firstname]).
Eso si, nosotros nos debemos encargar de que este quede en texto editable, para que el ingeniero no tenga problemas.


En las imágenes anteriores podemos observar mucho código, no nos asustemos en realidad, todo es de copiar las distintas filas y acomodar los tamaños de ancho y alto, es bueno ayudarnos con el diseño en photoshop, y tomar medidas para así hacer todo lo más parecido al diseño, tamaños de fuentes, fuentes tipográficas, colores, etc.
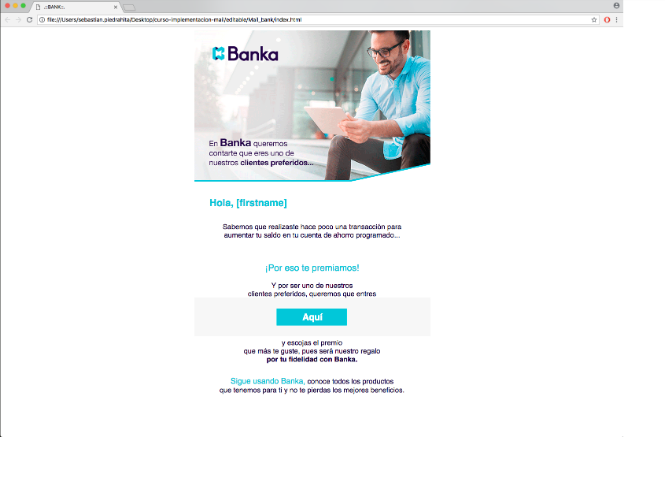
Hasta ahora, nuestro diseño debería verse en la web de la siguiente forma. Para poder visualizarlo, simplemente arrastra tu archivo index.html a tu navegador de preferencia, y así, podrás observar como va tu corte y hacer ajustes en vivo.

Footer
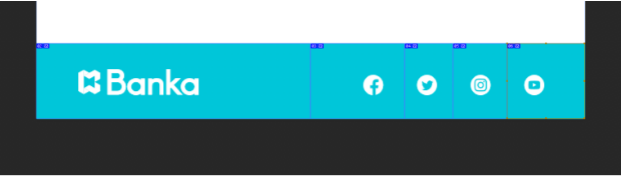
Ahora, realizaremos el footer. En la siguiente imagen verá cómo se hizo el corte desde photoshop.
Lo primero que hay que hacer es cortar el logo, que en este caso se hizo hasta la mitad, después corte cada uno de los logos de redes sociales. No importa que queden de diferentes tamaños de ancho, lo que sí importa es no sobrepasar el ancho que tenemos de la tabla, que en este caso es 600 px.

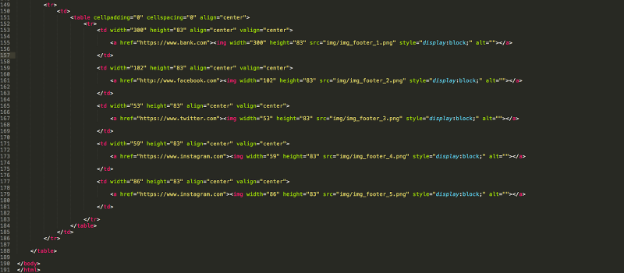
Ahora, solo es llamar estas imágenes que exportamos a nuestro html como se muestra a continuación:

Es importante fijarse muy bien el ancho de las imágenes que exportamos, ahora lo que vamos a hacer es utilizar la etiqueta <a href=”URL”></a>. Esta etiqueta nos va hacer un link a las imágenes para que las personas puedan darles clic y los lleve a las redes sociales de la marca.
Listo, como podemos ver, cada una de las imágenes está con la etiqueta <a href=”URL”></a> . Prueba en tu navegador que sí te esté llevando a donde quieres.

Espero que este tutorial, te sea de mucha utilidad, solo vimos un poco de las maravillas que nos traen estos lenguajes, ya que con ellos se crean los sitios web que visitas a diario. Para saber más del tema de desarrollo web te recomiendo que investigues y leas mucho porque las tecnologías están en constante cambio y debes estar a la vanguardia.