Cómo configurar un correo html para email marketing
por Santiago de Jesús Quintero, el 10 de mayo de 2021

Construir correos html puede ser algo diferente a lo que un desarrollador front-end normalmente hace, sobretodo por la maquetación, debido a que está se hace mediante tablas. Con esta guía aprenderás a diseñar un correo html, te harás una idea de cómo funciona y obtendrás las bases necesarias para entender un poco sobre el mundo de Email Marketing.
Conocimientos previos
- HTML
- CSS
¿Qué es el Email Marketing?
“El email-marketing es una técnica utilizada por las marcas para contactar con su público objetivo a través del correo electrónico. Esta técnica de marketing incluye newsletters y mailing y sobre todo una buena estrategia que avale las acciones que se realizan”.1
¿Qué es un correo html?
Es un correo electrónico diseñado como un sitio web, es usado en las estrategias de email marketing y tiene muchos beneficios: permite añadir enlaces, imágenes y un diseño detallado.
¿Cómo se construyen estos correos?
- Desde “estrategia” se analizan datos para definir la intención (objetivos) y contenido del correo.
- Desde “creatividad”se piensa cómo se comunica el mensaje, esto se hace utilizando el mismo lenguaje que maneja la marca.
- El diseñador crea el boceto.
- El desarrollador front-end construye el html de acuerdo al boceto.
- El correo se envía mediante la plataforma de automatización.
Nosotros haremos el paso 4 y 5, basándonos en un diseño de internet.
Desarrollo de un Correo Electrónico HTML
Limitaciones del Correo Electrónico HTML
“La mayoría de clientes de correo electrónico no son compatibles con todos los tipos de contenido HTML que se ve en la web. Los navegadores web pueden mostrar secuencias de comandos, animaciones y menús de navegación complejos, mientras que tu bandeja de entrada normal no está creada para gestionar este tipo de contenido”2.
Los clientes de correo no leen Javascript, <iframe>, Flash, audio incrustado, video incrustado, formularios. Muchos de los estilos más recientes no son leídos, por ejemplo: clear, float, z-index, etc.
Por tal motivo para construir un correo html es ideal seguir las siguientes recomendaciones:
- Propiedades de las etiquetas HTML por encima de CSS.
- Uso de tablas para la maquetación.
- Ancho de 600px.
- Estilos en línea (CSS en el mismo documento HTML).
- No usar estilos avanzados.
Construyendo un correo html
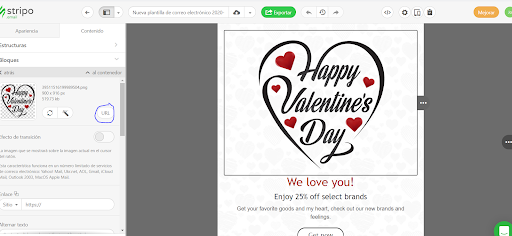
A continuación construiremos un email, el diseño lo sacaremos de https://stripo.email/es/templates/, pueden escoger el que deseen y trabajar con ese. Yo usaré el siguiente: Plantilla de correo electrónico "Amor a nuestro alrededor" de Día de San Valentín para la industria de Gadget.
1. Creamos la carpeta donde irán los archivos. Dentro creamos una carpeta llamada “img” para guardar las imágenes y un archivo “index.html” donde irá todo el código.

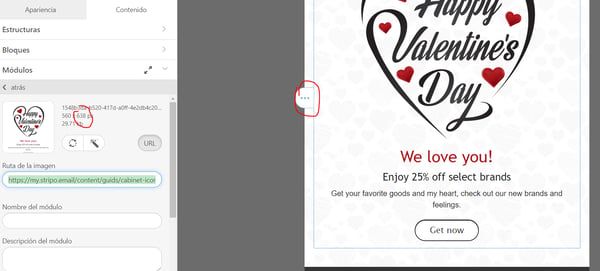
2. En la carpeta “img” ponemos las imágenes que aparecen en el boceto. En mi caso es el corazón grande y la imagen de fondo.

3. Yo agregué una imagen adicional de 1 pixel, en el código se pone con display: block; así la imagen nos ayudará a que las proporciones en mobile no se dañen, por eso la fila donde se pone debe tener el ancho máximo del boceto.

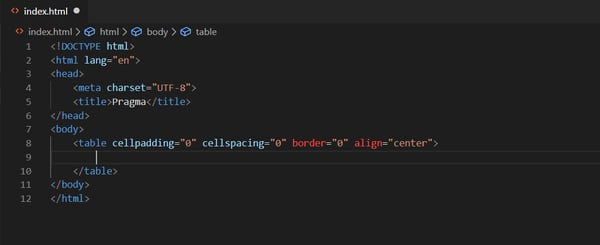
4. Creamos una tabla general que nos permitirá ir construyendo el email html, le daremos unas propiedades (quitaremos los bordes, padding, etc) para que se vea bien.

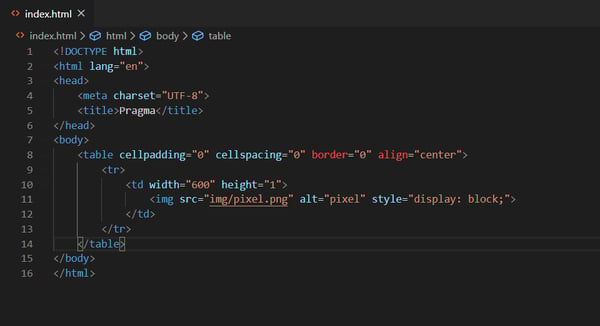
5. Usamos la imagen del pixel, tal como se explica en el paso “3”.

6. Ya estamos listos para empezar a maquetar el email.

Si vemos el boceto, podemos darnos cuenta que deben ser dos filas, así tendremos la imagen de fondo en la primera y el texto sobre el fondo oscuro en la segunda.
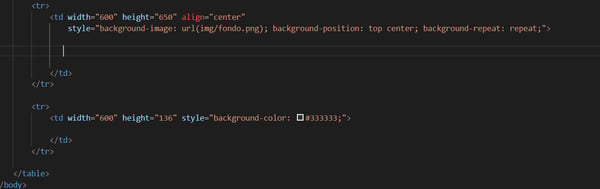
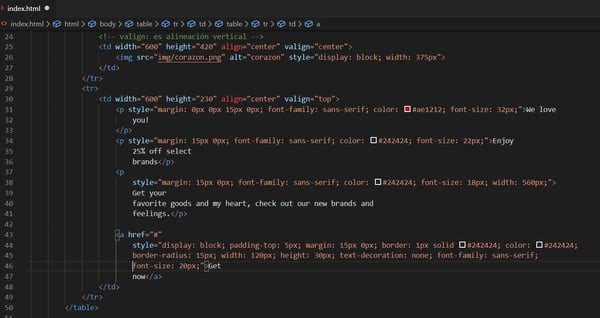
7. En el código quedaría así:

Las propiedades como background-position y background-repeat ya tienen esos valores por defecto, pero a veces es necesario hacerlo explícito para no tener problemas con algunos clientes de correo. Las alturas de la fila las saqué del boceto.

La altura de la primer fila le adicioné 12px, porque la que me muestra es la del recuadro azul, entonces el espacio fuera de eso se debe contar, así mismo con el ancho.
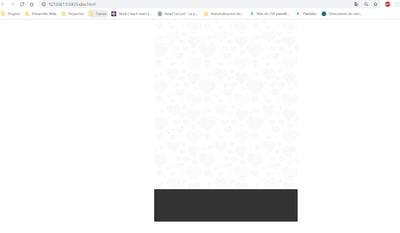
Si ejecutamos el html, se vería de la siguiente manera:

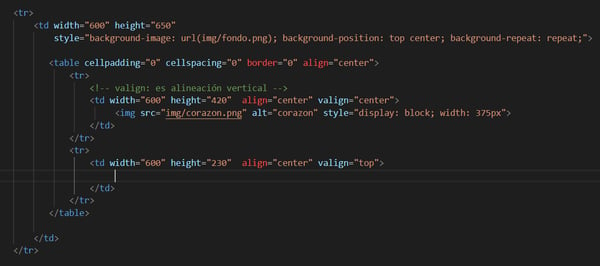
8. Dentro de la fila que contiene la imagen de fondo debemos poner la imagen del corazón y texto, hay que tener en cuenta que siempre es preferible usar maquetación mediante tablas y no depender tanto del estilo margin (no quiere decir que no lo podamos usar).


9. Ahora vamos a poner los textos, los clientes de correo reciben algunas familias de fuente, si no reconoce una la deja por defecto. Nosotros la pondremos en sans-serif.

Por ahora se ve así:

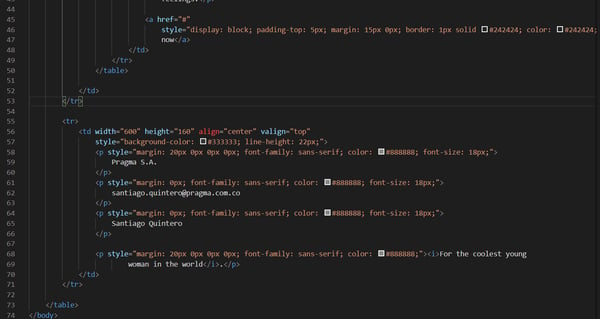
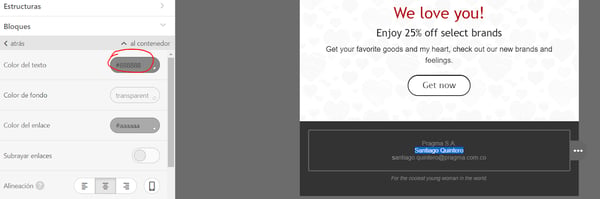
10. Agregamos el texto que está dentro de la fila que tiene color de fondo, le puse un poco más de height porque estaba muy pequeño.

Los colores de los textos los saqué del boceto, todos estos insumos de este tipo se encuentran en él.

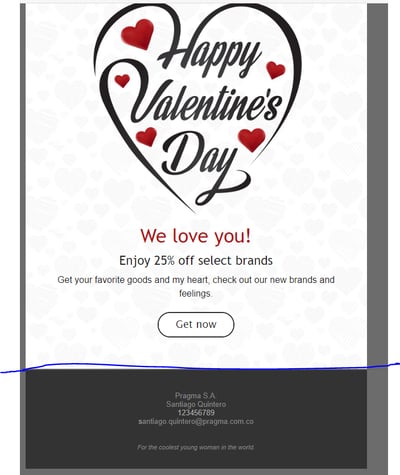
Y concluimos la construcción del email html, no pusimos enlace en el botón, pero en un caso real iría el enlace que nos den como insumo.
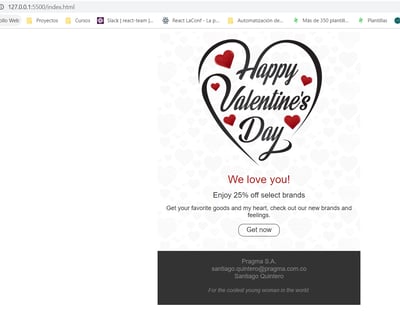
El email queda así:

Enviando el email html
Ahora lo enviaremos mediante una plataforma de automatización, existen múltiples plataformas, nosotros usaremos Campaign Monitor es una buena herramienta para empezar a crear nuestras campañas.
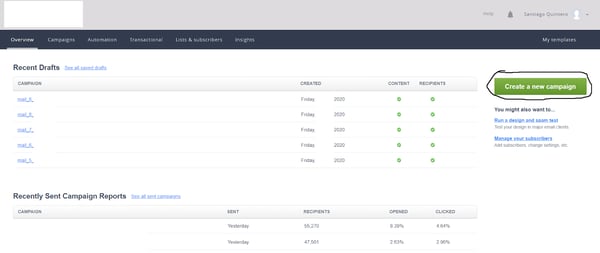
1. Deben crearse una cuenta para poder empezar a trabajar. Lo primero que hacemos es crear una nueva campaña.

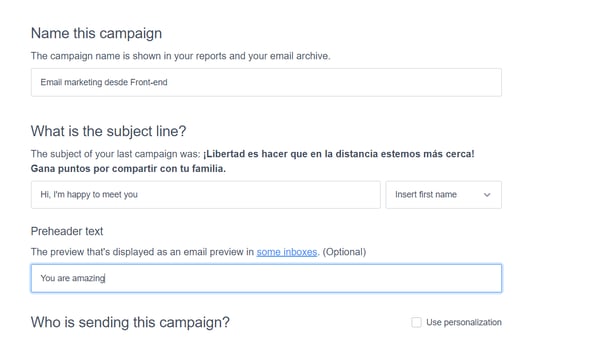
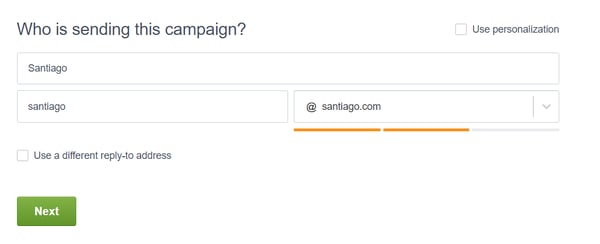
2. Configuramos la campaña. Le damos un nombre, asunto y preheader si lo tenemos, elegimos que correo aparecerá como el remitente y le damos en Next.


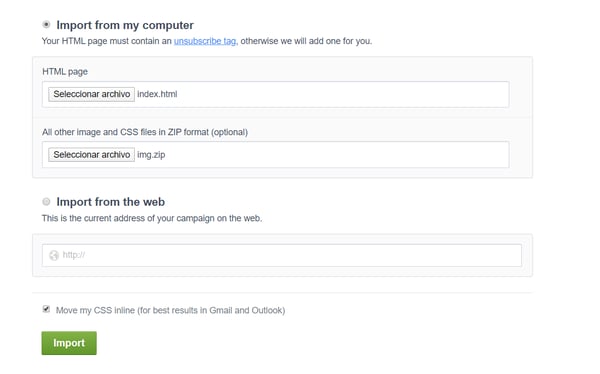
3. Luego importamos el archivo fuente y las imágenes en formato zip.

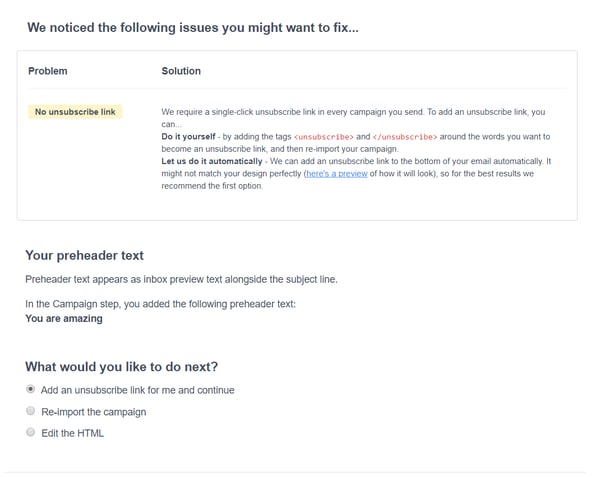
4. Nos sale una advertencia de que no tenemos etiqueta unsuscribe en el código, decimos que lo ponga por nosotros y continuamos. La mayoría de veces nosotros se la ponemos para darle los estilos que deseemos.

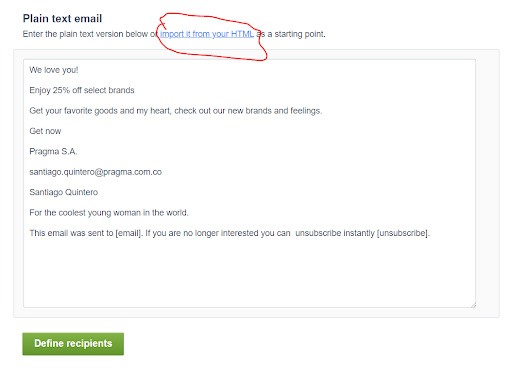
5. Nos aparece para que pongamos el email en texto plano, esto es porque mientras se carga el correo con el diseño muestra este texto, le decimos en “import from your HTML” y pasamos a definir los destinatarios.

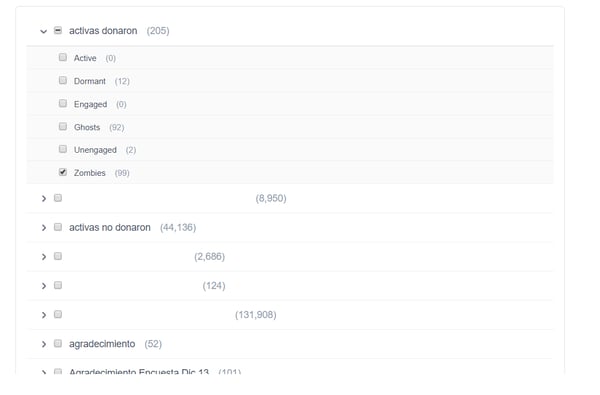
6. Por lo general ya vamos a tener las bases de datos a las que regularmente se le envían estos correos, entonces elegimos la que nos indiquen.

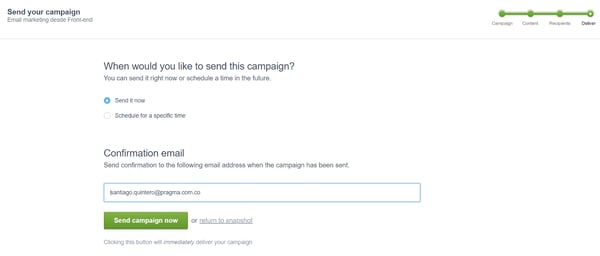
7. Nuestra campaña está lista para enviar, le damos en “programar envío” y luego en “enviar ahora”, si desean programan una hora para el envío.

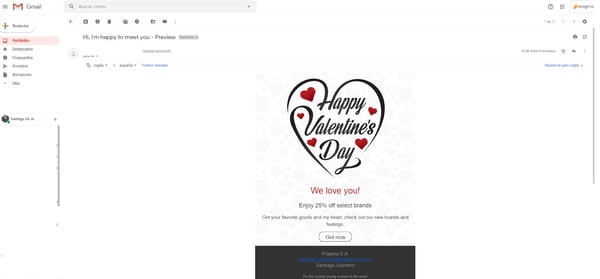
8. Los clientes reciben el correo.

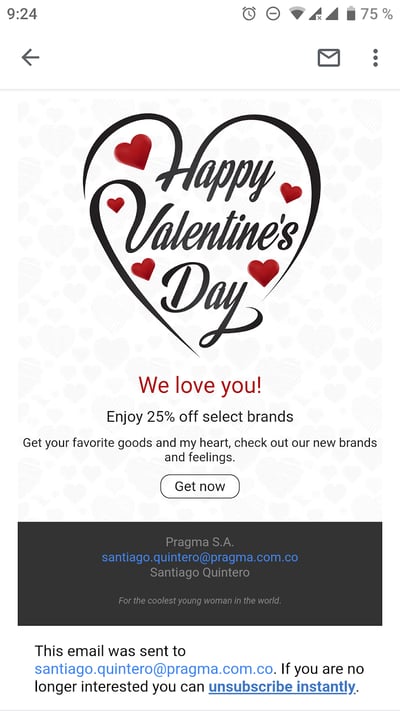
Si el correo es abierto desde el celular se vería de la siguiente forma:

Los estilos del correo se cambian automáticamente, esto es porque si uno le da clic el cliente de correo crea un borrador con ese correo como destinatario.
Conclusiones
- Aunque casi no se usa en el desarrollo web, las tablas en html son fundamentales en la construcción de los correos que se usarán como estrategia de marketing.
- Los estilos se deben hacer en línea, no en una hoja de estilos externa.
- Existen propiedades css que los clientes de correo no leen.
Si quieres profundizar más acerca de email marketing:
- Buenas y malas prácticas en el email marketing: https://www.pragma.com.co/blog/buenas-y-malas-practicas-en-el-email-marketing.
- Campañas de fidelización by email marketing: https://www.pragma.com.co/blog/campanas-de-fidelizacion-by-email-marketing.
Referencias
[1] ¿Sabes bien lo que es el email marketing y cómo sacarle partido?. Vilma Nuñez (2014). https://vilmanunez.com/que-es-el-email-marketing/.
[2] Limitaciones del correo electrónico HTML. https://mailchimp.com/es/help/limitations-of-html-email/