
Recórrela, explora los contenidos y escala en tu conocimiento hasta ser un master .
Estos son los principios y herramientas que le ayudan a un front-end a transformar el diseño gráfico en súperpoderosas interfaces web.








Aprende los conceptos de una de las mejores bibliotecas de JavaScript para construir interfaces de usuario. Si eres Pragmático, obtén las credenciales aquí.
Aprende a desarrollar aplicaciones web modernas de forma práctica y desde cero con Angular. Si eres Pragmático, obtén las credenciales aquí.
Aprende a mejorar tu código de la mano de las pruebas unitarias utilizando Karma, Jasmine y Protractor.
Más Pragmáticos como tú, también tienen mucho que enseñar y han compartido su conocimiento en nuestra Academia. Hemos seleccionado algunas entradas que seguro, te ayudarán en tu viaje de conocimiento.

En este PragmaTalk, Jose Alcaráz nos explica qué son los Frameworks, sus ventajas y desventajas, y cuál es su impacto en los proyectos que desarrollamos todos los días en Pragma.
Ver más →
En este PragmaTalk, Juan Pablo Troconis nos habla sobre React Native y Flux para el desarrollo de aplicaciones nativas en Android e IOS.

En esta entrada de Blog, Jose Alcaráz nos explica qué es una App y nos cuenta las diferencias entre 5 tipos de aplicaciones.
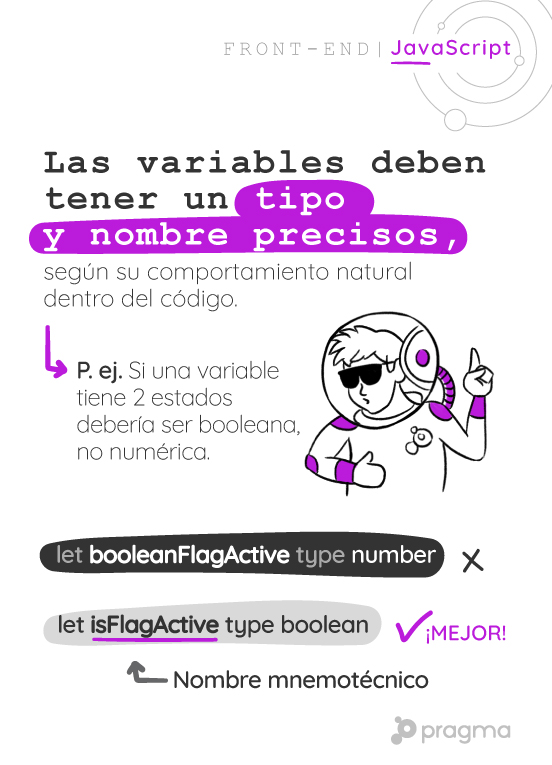
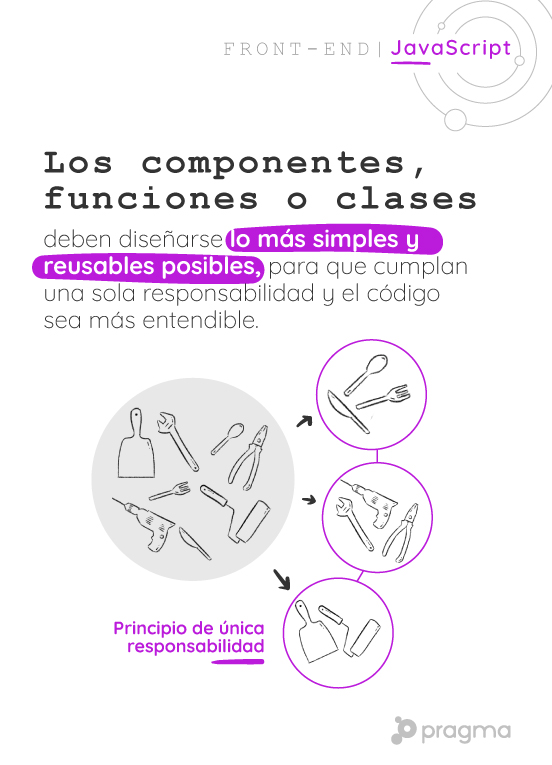
Leer más →En estas flashcards encontrarás tips de buenas prácticas en el sistema
front-end.