
En la era digital se habla mucho de un término que empezó a tomar fuerza en la última década: Experiencia de Usuario, una disciplina centrada en el diseño final de una experiencia con un determinado producto.

En la era digital se habla mucho de un término que aunque no es nuevo empezó a tomar fuerza en la última década: Experiencia de Usuario o User Experience (UX), definida por Marcin Treder, autor del libro UX Design para Startups, como una disciplina centrada en el diseño final de una experiencia con un determinado producto, que es usable en su interacción, trae buenas reacciones, es funcional, personalizable y predictivo.
Cada año en el mundo hay más de 30 congresos internacionales sobre esta disciplina, que no sólo es el tema de moda sino que también ha evolucionado para ofrecer una experiencia completa: antes, durante y después de la interacción con un producto digital.
Una experiencia completa no solo se basa en tecnología sino también en diseño, navegabilidad y la cercanía con el producto. No obstante, hoy por hoy muchas personas no saben qué es Experiencia de Usuario y confunden este término con usabilidad o con arquitectura de información, creen que son sinónimos.
Si bien la usabilidad es importante en la experiencia, no es cierto que un sitio web o una aplicación que sea intuitiva para todos los públicos representa una buena experiencia. Igualmente, UX se confunde con arquitectura de información, pero la Experiencia de Usuario es mucho más. Un arquitecto de información se encarga de organizar el contenido de un sitio web, una aplicación, una intranet o un software para que sea comprensible y fácil de usar, pero no diseña la experiencia completa de un producto digital.
Para ahondar en este tema consultamos el libro UX Design para Startups, publicado en 2013; igualmente hablamos con Alejandro Cárdenas, experto de UX y docente de la Universidad Eafit y con Emerson Gutiérrez, analista de UX de Pragma, quienes profundizaron en esta disciplina, hablaron de las metodologías ágiles para hacer pruebas; asimismo contaron por qué es útil y qué pasa si una empresa lanza un producto al mercado sin hacer pruebas con usuarios.
Marcin Treder, el autor del libro UX Design para Startups, asegura en su investigación que el Diseño de Experiencia de Usuario (User Experience Design) es una disciplina enfocada en el diseño de principio a fin de la experiencia de un determinado producto. “Diseñar una experiencia significa planificar y actuar en base a un grupo de acciones, las cuales deberían de resultar en un cambio planificado de comportamiento en un grupo objetivo (cuando interactúan con un producto)”.
Asimismo, dice en su libro que el trabajo de un diseñador de Experiencia de Usuario debería siempre ser consecuencia de los problemas de la gente y aspirar a encontrar soluciones agradables, seductoras e inspiradoras.
“Los resultados de ese trabajo deberían ser siempre medibles con datos que reflejen el comportamiento de los usuarios. Los diseñadores de Experiencia de Usuario usan el conocimiento y los métodos que provienen de la psicología, antropología, sociología, ciencia computacional, diseño gráfico, diseño industrial y ciencia cognitiva (…) UX descansa en el cruce de caminos del arte y la ciencia, y requiere tanto de un agudo pensamiento analítico como de creatividad”, resalta Treder.

Alejandro Cárdenas, experto en UX y docente de la Universidad Eafit, explica que Experiencia de Usuario es una disciplina que tiene como punto central al usuario, por ello, antes, durante y después de desarrollar un producto, sea digital o físico, debemos hacer investigaciones, evaluaciones y testeos con ellos.
Esta disciplina, en la que hoy día confluyen áreas de conocimiento como Comunicación, Diseño, Ergonomía, Ingeniería y Psicología, planeta responder una pregunta: ¿Dónde entra el rol del usuario en los productos que estamos viendo? “Hoy en día, en un mundo lleno de interfaces, interacciones y experiencias de servicios digitales y físicos, es importante preguntarle al usuario para qué necesita el producto, cómo lo necesitaba, y que nos acompañe en el proceso de la creación y el diseño”, agrega el experto.
UX es diseñar productos o servicios con un análisis profundo sobre las necesidades que tienen los usuarios y la manera como se puede resolver, no solamente desde la visión del profesional sino también con el acompañamiento del usuario.
Emerson Gutiérrez, analista de UX de Pragma, lleva este concepto a la vida real, al explicar que Experiencia de Usuario es la forma como interactuamos con cualquier producto diseñado por el ser humano, desde un lapicero hasta un celular y, pone como ejemplo la montaña rusa, donde la experiencia puede ser agradable o desagradable. “Después de montar en esta atracción, una persona puede decir que le fue muy bien, que sintió mucha adrenalina, pero otra puede pensar todo lo contrario, porque llovió o sintió miedo. Eso es la experiencia, los sentimientos que tenemos al interactuar con un producto”, resalta. Conoce más sobre cómo optimizar la experiencia de usuario omnicanal.

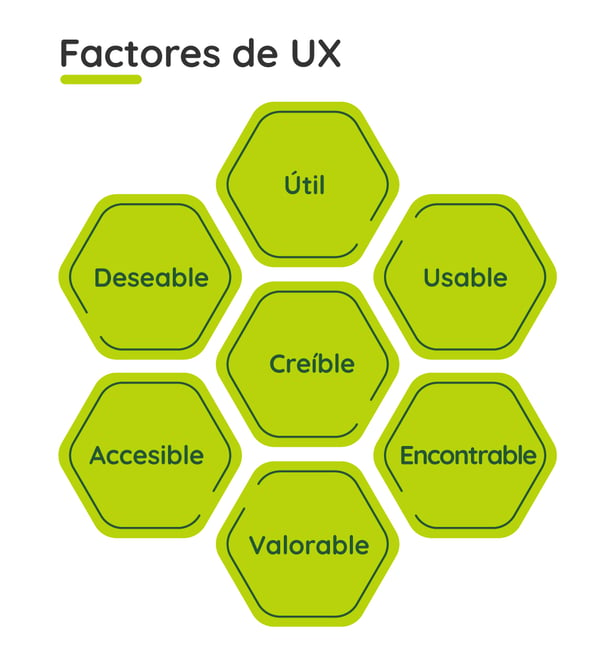
A continuación, citaremos de forma textual el análisis de Alejandro Cárdenas (Universidad Eafit) sobre los factores de UX (Útil > Usable > Encontrable > Creíble > Deseable > Accesible > Valorable) , basado en las referencias The Basics of User Experience (UX) Design by Interaction Design Foundation.
Marcin Treder asegura en su libro UX Design para Startups que la Experiencia de Usuario es tan importante, que es más fácil encontrar a una empresa de internet sin el chico de SEO que sin un diseñador UX. “En LinkedIn, hay más de 800.000 personas conectadas de alguna manera con el diseño UX, y casi 2.000 ofertas de trabajo. Hay conferencias para miles de personas, grandes libros, revistas, webinars, cursos... Pero aún dudo sobre si el aprendizaje del diseño UX es está siendo a menudo mal transmitido”.
De hecho, a pesar de que cada año, en el mundo se habla más de este término, muchas personas no saben qué es. Los expertos coinciden en que hay una confusión con el término Experiencia de Usuario y que muchas empresas confunden esta disciplina con usabilidad, arquitectura de información o diseño de interfaces (UI), creen que son los mismo. Lee: Mitos sobre usabilidad y experiencia de usuario que debes olvidar
Alejandro Cárdenas explica que hay una gran diferencia entre el Diseño de Experiencia de Usuario y el Diseño de Interfaces de Usuario, pero que en el imaginario de muchas personas son la misma cosa. Un profesional que trabaje en UX tiene la capacidad de prototipar, de dimensionar cómo sería la interfaz de usuario, pero la persona que hace interfaz de usuario no tiene el espectro de todas las cosas que se pueden hacer en el Diseño de Experiencia de Usuario.
Entre tanto, Emerson Gutiérrez asegura que la Experiencia de Usuario nació como una disciplina en modo cascada, a principios de los años 90. En ese entonces, el equipo de trabajo no avanzaba a una siguiente fase hasta no terminar la anterior, pero cuando llegó el boom del agilismo, era ilógico funcionar bajo esa perspectiva, un equipo de trabajo se demoraba hasta un año para terminar un producto sin saber ni siquiera si era una necesidad para el usuario o si funcionaría.
Si bien con el agilismo se disminuye la incertidumbre del producto y se entiende mejor al usuario, con ese boom, algunas empresas empezaron a contratar diferentes roles a la ligera, entre ellos, creyendo que UX era lo mismo que UI, entonces empezó toda esa confusión entre los distintos términos, incluído el de usabilidad y el de arquitectura de información.
User interface (UI) o Interfaz de Usuario hace referencia a la interfaz con que las personas interactúan con una máquina, desde un control remoto hasta un computador, son esos elementos visibles ante los ojos de las personas para que puedan hacer alguna acción.
Una buena experiencia incluye buena calidad en el diseño de la interfaz de usuario, que no sólo debe ser llamativo sino también funcional, navegable e intuitivo. Para lograra estos factores, el Diseño de Interfaz debe tener una evaluación y un prototipado porque esa interfaz le permite a las personas interactuar con la información y con la computadora. Que el usuario encuentre con facilidad lo que busca, depende del diseño de interfaces. Lee: ¿Cómo crear interfaces atractivas y efectivas?
Es por ello, que el diseñador UI no solo se enfoca en cómo luce visualmente un sitio web o una aplicación, sino también en cómo funciona, dónde está ubicado cada botón y si hay dificultad en la interacción de los usuarios, logrando que entiendan cómo funciona a primera vista.
Además, la UX es una parte importante de la CX, ya que se encarga de velar por la correcta interacción de los clientes a través de los canales digitales. Conoce Cómo la Experiencia de usuario ayuda a mejorar la Experiencia del cliente.

Esta disciplina se encarga de organizar y estructurar los elementos de un sitio web o una aplicación para facilitar la navegabilidad del usuario.
Richard Saul Wurman, quien utilizó por primera vez este término en 1975, dice que la arquitectura de la información es el estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información.
Entre tanto, los autores Louis Rosenfeld y Peter Morville aseguran que el arquitecto de información es la persona que debe identificar los objetivos y las expectativas de los usuarios con las funcionalidades del sitio. Un arquitecto de información se encarga de organizar el contenido para que sea comprensible y fácil de usar.
Por ello, un arquitecto de información debe garantizar que el usuario cumpla sus objetivos de navegación, llegue al sitio que necesita sin perderse. Esto se logra empleando diferentes técnicas: diagramas, test de usabilidad, creación de usuarios o categorización de contenidos.
Aunque la Real Academia Española no incluye la palabra usabilidad, este término es utilizado para referirse a la interacción ágil, fácil, cómoda y segura con interfaces web, una experiencia completa que no solo se basa en la tecnología sino también en el diseño, la navegabilidad y la cercanía con el producto.
Tal y como lo definió Jakob Nielsen, quien es considerado el padre de la usabilidad, la accesibilidad entre personas y sistemas informáticos debe estar mediada por características determinantes que establecerán una relación duradera.
Si las personas que interactúan con una herramienta, no alcanzan el objetivo, no saben qué hacer y se sienten frustradas por no encontrar lo que buscaban, todo eso es lo opuesto a usabilidad. Es necesario, entonces, que el usuario encuentre en el menor tiempo posible lo que busca y entienda el proceso para lograrlo. Por eso, el diseño debe ser atractivo, novedoso e intuitivo.
En el mundo de la Experiencia de Usuario digital, las pruebas de usabilidad son una herramienta fundamental para evaluar si las personas comprenden de forma intuitiva cómo usar una aplicación o un sitio web, antes de salir a producción. Detectar problemas y corregirlos antes de que el producto sea lanzado, ayuda a ahorrar tiempos y costos.
Para comenzar, hay que clarificar que un test de usabilidad es una técnica del diseño que nos permite evaluar de primera mano cómo el usuario final se enfrenta a una interfaz específica.

Genifer Tatiana Moreno, analista de certificación de Pragma, explica que para diseñar la aplicación o el portal web, los equipos de UX hacen uso de los Principios de Usabilidad de Jakob Nielsen y que esos mismos principios, los tienen en cuenta los analistas de certificación a la hora de realizar pruebas, con las cuales identificamos errores para validar con UX y así realizar mejoras.
“Al evaluar estos principios, los tester debemos tener claro a quién está dirigido el producto, es decir, quienes son las personas que lo usarán y ponernos en sus zapatos, pensar como usuarios finales”, agrega la analista, quien además explica cada uno de los principios:
La web o aplicación debe mostrarle al usuario, en todo momento, qué está pasando y en qué punto de la navegación se encuentra.
Los analistas de certificación podemos validar que existan diálogos con el usuario, que le digan cuál es el estado actual del sistema, mostrarle cómo se han interpretado sus acciones, diferenciar la opción del menú donde se encuentra posicionado el usuario y mantenerlo siempre informado.
El sistema debe hablar el mismo lenguaje de los usuarios. Cuando los analistas de certificación realicemos pruebas a los productos, debemos estar en la posición del usuario final, así podemos validar que el sistema utilice el lenguaje apropiado para dicho usuario, teniendo en cuenta también elementos como las imágenes y los conceptos utilizados.
Los usuarios deben volver fácilmente a un estado anterior. Es conveniente dar las opciones de “deshacer” y “rehacer”. Los analistas de Certificación, como usuarios que somos, también podemos cometer errores, más si estamos realizando pruebas funcionales manuales, aquí es donde podemos validar qué opciones de deshacer esos errores tenemos en el producto, un ejemplo de este principio es la opción de deshacer un correo archivado en la App de Gmail.
Es conveniente seguir y repetir algunos patrones para no confundir a los usuarios. En este punto, podemos testear que el producto mantenga un equilibrio óptimo entre sus elementos del producto y que se respeten los estándares preestablecidos en cuanto a texto, botones, navegación.
Por ejemplo, no es correcto que el texto de un botón en una sección sea ‘Aceptar’ en otra ‘Aceptá’ y en otra ‘¿Aceptas?, todos deben tener un estándar de diseño definido y aplicado. Además, el sistema debe seguir unas convenciones establecidas para que el usuario no tenga que interpretar o adivinar nada.

Es mejor prevenir los errores que generar mensajes una vez se produzcan. Al probar un producto, siempre debemos validar que se ofrezcan opciones y funcionalidades que ayuden a disminuir los errores cometidos por los usuarios.
En este caso, por ejemplo, podemos validar el uso de los modales de confirmación, los cuales brindan una segunda oportunidad al usuario de
Hay que intentar en la medida de lo posible mostrar objetos, acciones y opciones para minimizar el uso de memoria del usuario. Para garantizar el cumplimiento de este principio, debemos tener en cuenta que el producto que estamos probando debe tener unas instrucciones claras para el usuario, que estén a la vista con pasos claros y lógicos para él.
En este punto podemos hacer uso de opciones y objetos que minimicen el uso de la memoria del usuario, como por ejemplo, un autocompletar de las búsquedas o un historial de productos que hayamos visitado recientemente.
Tenemos que tener un producto preparado para todo tipo de usuario, desde los más novatos hasta los más experimentados. Es importante personalizar las acciones frecuentes, a veces hay que crear aceleradores o atajos para mejorar la usabilidad para los usuarios más expertos.
A la hora de realizar pruebas, los analistas de Certificación debemos estar en la capacidad de adoptar diferentes posiciones, es decir, debemos pensar como los diferentes tipos de usuarios que utilizarán el producto, ser críticos y hacernos preguntas que ayuden a verificar una buena navegación y buen entendimiento del producto por parte de los usuarios novatos y expertos.
Intentar simplificar y eliminar el contenido irrelevante para que el usuario sólo se fije en lo realmente importante. Al momento de realizar pruebas al producto, debemos identificar y tener claro qué elementos son realmente importantes y cuáles no.
Los analistas debemos validar la funcionalidad o el objetivismo de todos los elementos, así como tener la capacidad de alzar la mano a nuestro equipo y decir qué cosas se podrían eliminar porque no nos están aportando nada o simplemente son un contenido irrelevante. Con esto no se recargará la interfaz a nivel de contenido visual. Un claro ejemplo de un diseño minimalista es el campo de búsqueda de Google.
Los mensajes de error deben expresar claramente cuál ha sido la causa del problema. Cuando estamos probando una funcionalidad, como por ejemplo, un formulario, se nos hace fácil verificar que los mensajes de validación sean comunicados correctamente, en un lugar adecuado, siendo amigables y explicativos para que el usuario los pueda corregir en el momento apropiado.
En algunos casos el usuario puede necesitar ayuda. Es necesario que ésta sea fácil de encontrar, útil, y si puede ser no demasiado extensa. Podemos testear que desde el área de UX se haya definido un tipo de ayuda para el usuario, estos pueden ser por ejemplo, Tooltips, una sección de FAQ y tutoriales.
A continuación explicaremos cuatro metodologías de investigación de Experiencia de Usuario que serán muy útiles, antes de que una compañía decida lanzar un producto al mercado: metodología de Guerrilla, metodología de Diseño Centrado en el Usuario (DCU), Lean UX y Agile UX.
El libro UX Design para Startups describe que en el mundo del Diseño de Experiencia de Usuario, los métodos de Guerrilla se hicieron conocidos tras el famoso libro de Steve Krug, “No me hagas pensar”, donde exhortaba a los diseñadores a investigar incluso si la única persona que testeaba el diseño era su madre.
El autor cita a Steve Krug, quien aseguraba que es mejor probar un producto con una persona que con ninguna y explica que hoy podemos llamar a esa metodología de investigación ‘Tests de Usuario de Guerrilla’ y que la investigación improvisada es una asombrosa forma de explorar tu producto.
“Cada vez que hacemos un test de usabilidad rápido (normalmente sobre siete personas) aprendemos mucho sobre nuestros propios errores, lo que suele ser abrumador. Y ten en cuenta que dos de los fundadores de UXPin son diseñadores UX experimentados. Cada persona a la que haces un test aumenta tus probabilidades de éxito, así que te animo encarecidamente a que lo conviertas en tu rutina”, argumenta Marcin Treder.
¿Cómo hacer tests de usuarios de guerrilla? El libro UX Design para Startups dice que lo primero es investigar a los usuarios (una aproximación de tu grupo objetivo), pensar en qué lugar los podemos encontrarlos para probar la utilidad del trabajo sin que sean personas muy allegadas (familiares o amigos), porque afecta el feedback.
Es clave preparar un guión de prueba que conduzca a tus testers a la interacción para luego, descubrir los errores y las formas para mejorar. El paso que sigue es preparar a tu equipo para que empiece a trabajar en el prototipo funcional.
Metodología de Diseño Centrado en el Usuario (DCU)
 El Diseño Centrado en el Usuario (DCU) tiene un objetivo: conocer y entender las necesidades, limitaciones, comportamiento y características del usuario a través de los test. Esta es la mejor forma de evaluar la usabilidad de un diseño.
El Diseño Centrado en el Usuario (DCU) tiene un objetivo: conocer y entender las necesidades, limitaciones, comportamiento y características del usuario a través de los test. Esta es la mejor forma de evaluar la usabilidad de un diseño.
Estos test se hacen observando cómo los usuarios realizan una serie de tareas mientras el evaluador analiza los problemas de usabilidad con los que ellos se encuentran. Nielsen recomienda que, “en vez de hacer una prueba con 15 participantes, es mejor llevar a cabo tres pruebas con cinco participantes, repartidas en diferentes momentos del proceso de desarrollo”.
El profesor Alejandro Cárdenas detalla que el Diseño Centrado en el Usuario (DCU) se basa en la identificación de roles de diferentes usuarios y las relaciones entre ellos. “Debemos hacer un diseño de mapa de navegación, el cual representa cómo los usuarios pueden moverse de un contexto o elemento de interfaz a otro”, agrega.
Emerson Gutiérrez cuenta que Lean UX es una de las soluciones que nació para enfrentar las rápidas transformaciones que vive el mundo del desarrollo web. Esta nueva metodología está enfocada a la implementación de técnicas y herramientas propias de la experiencia de usuario, bajo ambientes ágiles de desarrollo, especialmente con Scrum, aunque las ideas y conceptos de Lean UX se pueden aplicar a cualquier otra metodología ágil.
La base de Lean UX es poder generar hipótesis que apuntan a mejorar la Experiencia de Usuario, validarlas a través de experimentos rápidos con usuarios finales y obtener resultados medibles, siempre apelando al trabajo colaborativo entre todo el equipo de trabajo.
Igualmente, el experto dice que para comenzar a entender esta metodología, primero se debe tener claridad sobre cuáles son sus pilares básicos: (Design Thinking, Metodologías ágiles de desarrollo y el método Lean Startup). Por ello, explica cada una de ellas.
Design Thinking: incentiva al trabajo colaborativo de todo el equipo, independiente del perfil de cada uno (diseñadores, analistas, ingenieros, clientes, usuarios), garantizando una visión holística del problema y la solución a implementar, por medio de métodos propios del diseño para lograr resultados desde sus respectivas áreas, siempre pensando en el usuario.
Metodologías ágiles de desarrollo: enfocadas en ciclos cortos de trabajo que permitan la entrega de valor al cliente. Son lo contrario de las metodologías en cascada, famosas en los inicios del desarrollo de software.
Método Lean Startup: basado en el ciclo Crear- Medir- Aprender para disminuir el riesgo en nuevos proyectos, permitiendo que el negocio implemente y valide ideas de forma iterativa aprendiendo rápidamente lo que desea el usuario final.
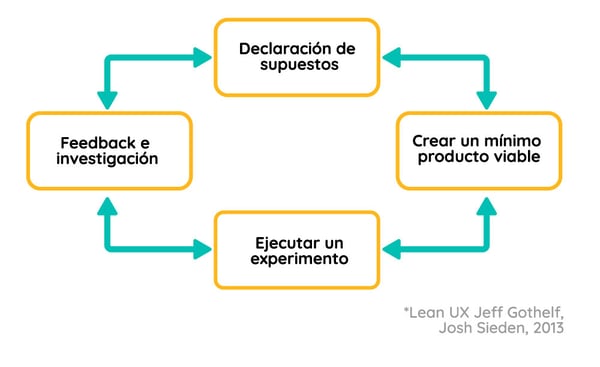
El profesor Alejandro Cárdenas se basa en el autor Jeff Gothelf Lean para explicar que Lean UX es:

El experto agrega que Lean UX no comienza con requerimientos sino con supuestos: creamos, validamos hipótesis, y a partir de la validación , medimos si hemos conseguido los resultados esperados.
Los equipos que trabajan con Agile UX hacen pruebas, entregan una primera solución, hacen feedback y si el camino está bien, continúan el mismo, de lo contrario, plantean nuevas hipótesis.
El profesor Cárdenas precisa que la metodología Agile UX tiene 5 etapas: planeación, definición de requisitos, diseño, implementación y evaluación que se explican en la siguiente infografía.

El experto de la Universidad Eafit explica que las más usadas son Lean UX y Agile UX, porque pueden trabajarse complementariamente para prototipar, tener un mínimo producto viable, además, se puede testear rápidamente con usuarios. “Mi recomendación es trabajar de forma mixta y el proyecto casi que le va diciendo a uno, con cuál de las dos metodologías trabajo y en qué momento las puedo mezclar”.
Y agrega que Lean UX plantea metodologías ágiles aplicadas a diseño y a la Experiencia de Usuario, lo importante es reconocer los supuestos, necesidades y testear rápidamente con usuarios, con mínimos productos viables sencillos y poder probar con ellos. La ventaja, es que se pueden tener insumos de forma ágil y la desventaja, es que es un poco incompleta al momento de tener un sustento fuerte de la investigación de usuario.
Cárdenas recomienda usar Lean UX para proyectos nuevos porque hay un trabajo muy fuerte de supuestos, de sentarse con el equipo de trabajo, plantearlo e idearlo; mientras que Agile UX es más útil en proyectos que estén en construcción o en ajustes porque hay trabajar con el cliente, “Lean no tiene al cliente tan presente y no es solamente lo que el usuario me planteé sino el cliente, el dueño del producto, quien también tiene necesidades”, añade.
Esta es la grabación de un webinar con nuestro experto en UX, Juan Reina, quien explica cómo hacer pruebas o test de usuarios y qué tener en cuenta.
Hacer pruebas con usuarios antes de lanzar un producto digital al mercado ayuda a disminuir la incertidumbre, a acercarse a las necesidades reales de las personas, a ofrecer una mejor experiencia de usuario y a ser mejor que la competencia. No obstante, muchas empresas aún creen que es algo muy costoso y que no es necesario evaluar la usabilidad de un producto, que con los expertos basta.
Es claro que así un experto haya desarrollado el producto, los usuarios deben validarlo para saber si lo entienden y pueden manejarlo sin dificultad. De esa manera, antes de salir al mercado, encontraremos los errores que no fueron considerados en un principio.
Emerson explica que así los profesionales crean que su producto es perfecto, siempre habrá inconvenientes que no se identificarán en primera instancia, pero que a la hora de hacer pruebas para despejar hipótesis, evaluar el modelo de negocio o la funcionalidad del producto, se puede disminuir esa miopía, corregir errores y ofrecer una mejor experiencia.
Las pruebas con usuarios son clave para identificar problemas que nadie ha detectado, si el equipo no sale a testear, ese problema puede estar tan invisible, que cuando salga a la luz, no se puede corregir y eso puede impactar fuertemente el retorno de inversión, mientras que tras realizar pruebas, se visibilizan los errores y hay una ganancia muy temprana y económica.
Si un equipo trabaja un año en desarrollar una aplicación y después de sacarla a producción, se da cuenta de los errores, habrá pérdida en tiempo e inversión, de credibilidad y de clientes.
De hecho, muchos productos digitales que no se prueban con usuarios cuando salen al mercado, casi siempre, la gente no los entiende, no son de su agrado o no les funciona y por ello salen de circulación.
Hoy en día, es inaudito pensar en proyectos digitales sin hacer pruebas para poder salir a producción, pruebas que nunca terminan porque hay que seguir mejorando, prototipando y evaluando a partir de lo que los usuarios nos dicen. “No hay una finalización del producto, se lanza un producto, pero la mejora es permanente”, agrega el experto de Pragma
Si quieres saber más sobre Experiencia de Usuario, no te pierdas las entrevistas que preparamos para ti con Emerson Gutiérrez, analista de Experiencia de Usuario de Pragma y Alejandro Cárdenas, experto de UX y docente de la Universidad Eafit.